From whole table with all columns to one parent row in one column with its child rows
From whole table with all columns to one parent row in one column with its child rows
Hi all,
is it possible to switch directly from whole table with all columns to one parent row in one column with its child rows in one column, when using smaller devices (e.g. 640px)?


Where do I have to control this? in which class/row of the css?
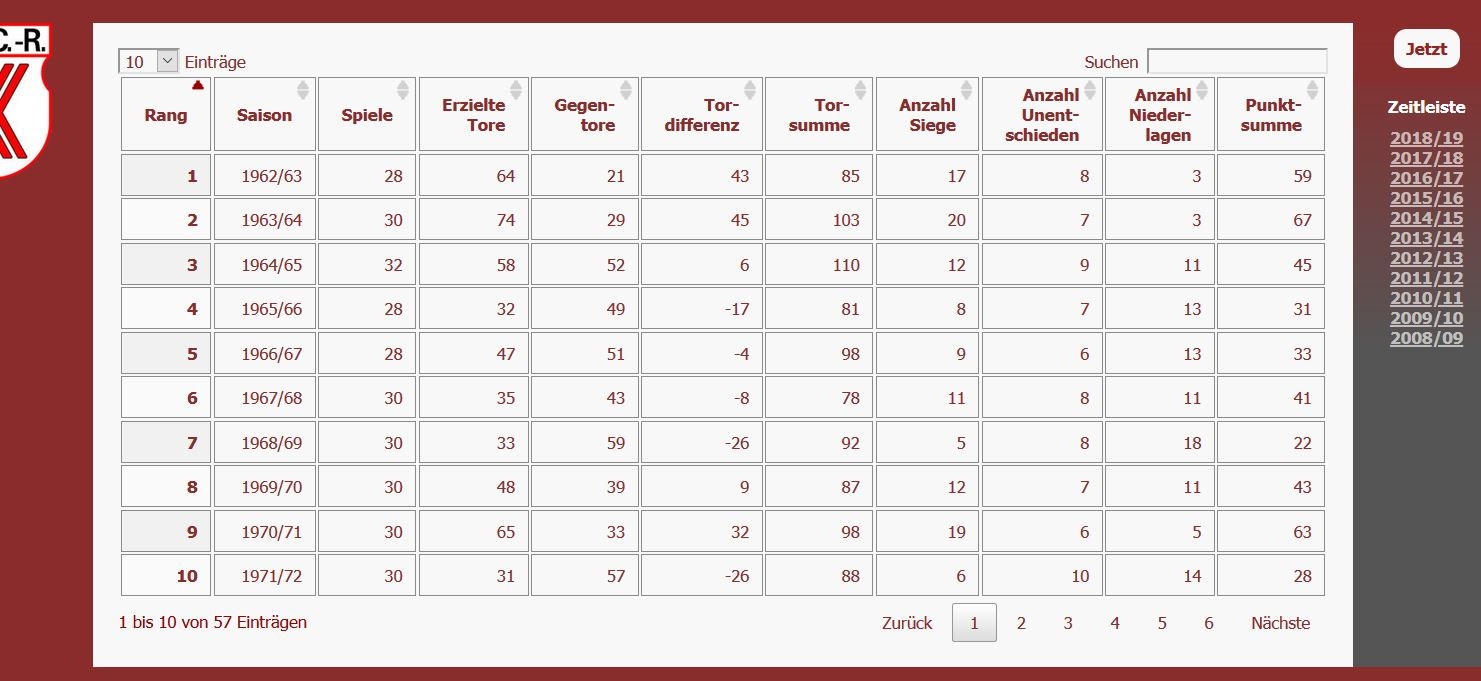
As you see in the example it collpases not for all columns. It shows Saison, Spiele, etc. in columns and the rest of it beginning with Torsumme in the child rows. Alle of them should be directly under Rang
And apart from this this overlaps the devices' screen unnecessarily. Gegentore is somewhere over the border.
Hint: There's another CSS in the example.
Thanks in advance.
Answers
It sounds like you're after the Responsive extension. I'd say take a look at that, especially the examples, and see if that does the trick,
Colin