Datatable rowdetail td addclass add
Datatable rowdetail td addclass add
in datatable to assign class to the td (row) we want createdRow We are using , but I can't reach the detail td , detail td the s eq() how to get there?
"createdRow": function ( row, data, index ) {
$('td', row).eq(2).addClass('green');
}
detailed examination
https://codepen.io/BesiktaS_JK/pen/JjddXbW
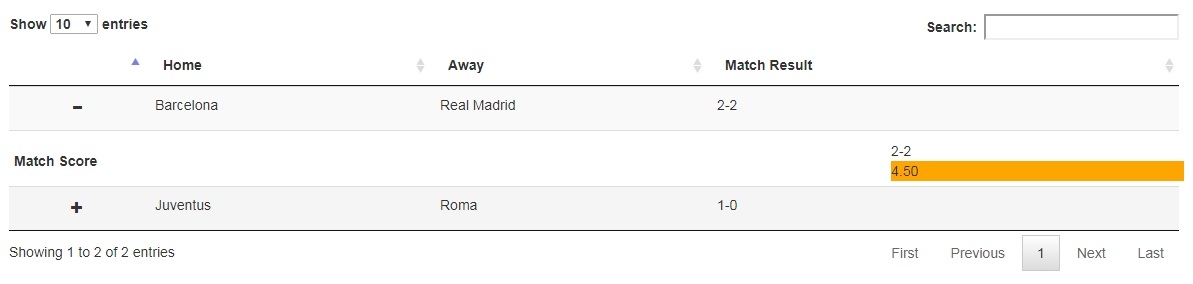
I want to create this:

try, but it didn't happen
'createdRow': function(row, data, dataIndex){
var match_result = data["match_result"];
if(match_result=="2-2"){$('td', row).eq(5).css('background-color', 'Orange');}
},
This discussion has been closed.
Answers
The contents of the Child Detail rows are independent of Datatables and
createdRowdoesn't have access to them. The formatting you want needs to take place in theformat()function being used to build the Child Details HTML.Kevin
@kthorngren format() How can I reach with?
This is your format() function:
Place your if statement before the return and add the class where you want inline in the return string, for example:
Didn't test the above so it may not be exactly right but hopefully it will give you an idea of what to do.
Kevin
@kthorngren thank you for the idea
when there is more than one score ,giving all color
https://codepen.io/BesiktaS_JK/pen/poJJRyN
how can I overcome this problem?
There is nothing Datatables specific about the
format()function. Its simply Javascript code. You can use or (||) in the if statement or use switch. What you use depends on what your data is.Kevin