JQuery Datatble is not showing data properly after scrolling the table
JQuery Datatble is not showing data properly after scrolling the table
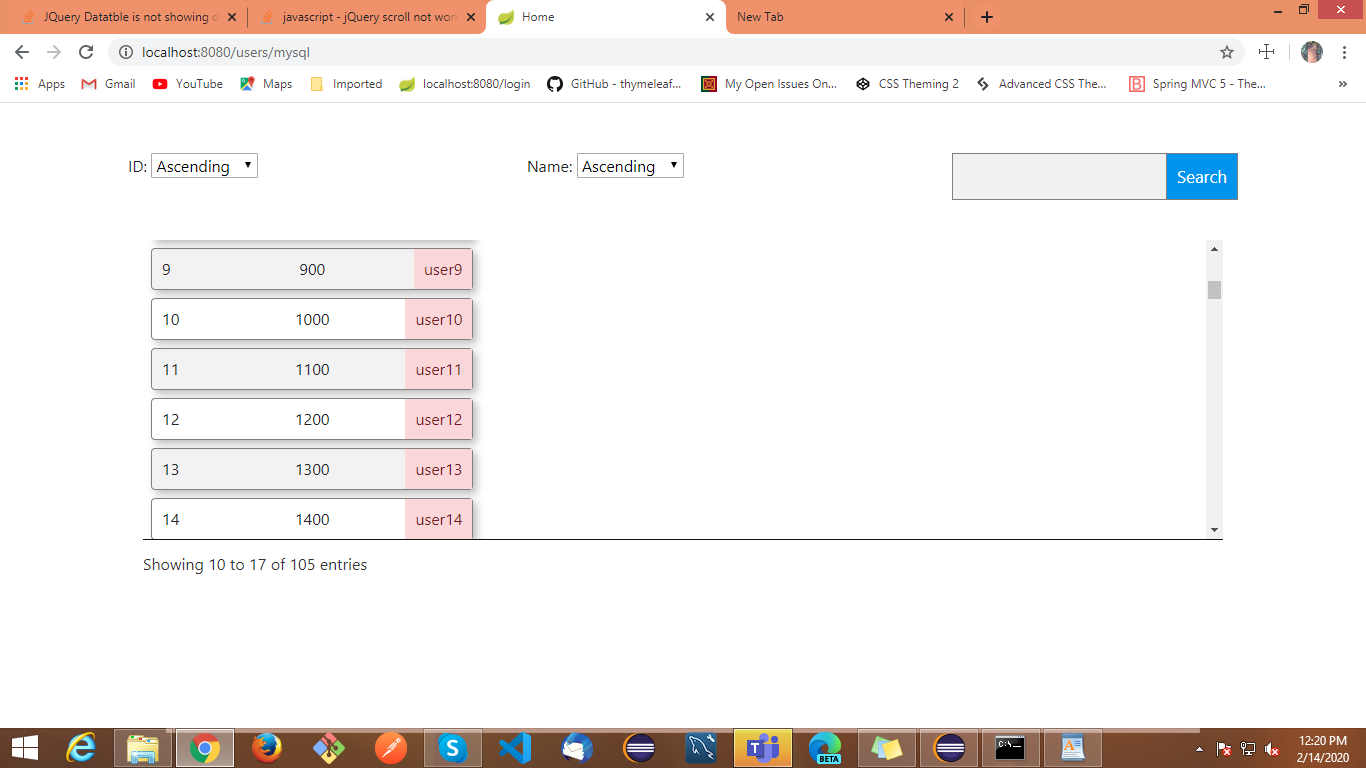
I have an application wherein I want to show table as a card list layout i.e. the each record/row would be a separate card and 3 such cards should be displayed in a row.I also want an infinite scroll with server side rendering.
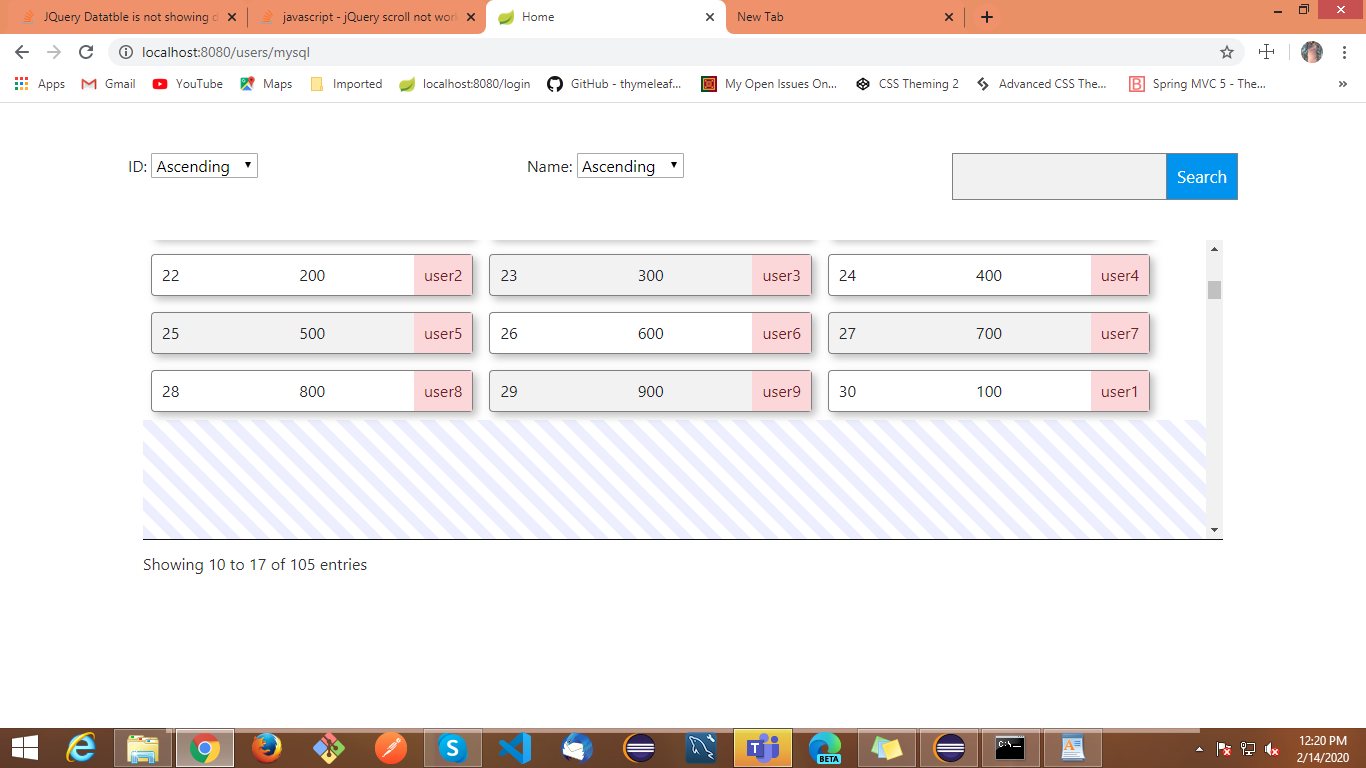
scenario: total records are 105 and the length of the records is 30 but after scroll, it renders blank area and after 2nd/3rd draw the cards are displaying again.
Please find example below.
$(document).ready(function () {
$(document).on('preInit.dt', function (e, settings) {
let api = new $.fn.dataTable.Api(settings);
api.page.len(30);
});
var dtable = $('#paginatedTable').dataTable({
"processing": true,
"serverSide": true,
"searching": true,
"deferRender": false,
"order": [[0, "asc"]],
"ajax": {
"url": "/users/paginated/mysql"
},
"scrollY": '300px',
"scroller": {
" loadingIndicator": true,
},
"columns": [
{ "data": "id" },
{ "data": "name" },
{ "data": "salary" }
],
"createdRow": function (row, data, index) {
if (data.id) {
$('td', row).eq(0).addClass('text-left position-absolute l-0');
$('td', row).eq(1).addClass('text-right position-absolute r-0');
$('td', row).eq(1).addClass('alert-danger');
}
},
});
$('#search').on('keyup', function () {
dtable.fnFilter(this.value);
});
$("#sortingId").change(function () {
dtable.fnSort([0, $("#sortingId").val()]);
});
$("#sortingName").change(function () {
dtable.fnSort([1, $("#sortingName").val()]);
});
});
Failure Scenario-above mentioned scenario

working scenario-if there is only one card in a row, scrolling is working fine

Answers
This thread might help, as it's also showing that card/grid format.
If not, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Colin
Thank you @colin
I have already tried the thread you shared, it has either pagination(scroller is not used) or server side rendering is not used for table data.
Specific to my usecase the datatable should have server side rendering with scroller.
Please let me know in case you have any queries.