Creating a Datatables from a json files -> blank page
Creating a Datatables from a json files -> blank page
Hi,
I'm trying to create a DataTables. For that I have a data.json file that looks like :
[
{
"Chariot": "ASSET57",
"Zone": "STOC2",
"Type": "armoire",
"Quantité": 5,
"sav": "non"
},
{
"Chariot": "ASSET130",
"Zone": "ARRI1",
"Type": "armoire",
"Quantité": 0,
"sav": "oui"
},
{
"Chariot": "ASSET44",
"Zone": "DEPA1",
"Type": "chaise",
"Quantité": 0,
"sav": "non"
}
]
Then a tableau.js where I write :
$(document).ready(function() {
$('#example').DataTable( {
data: data,
columns: [
{ data: "Chariot" },
{ data: "Zone" },
{ data: "Type" },
{ data: "Quantité" },
{ data: "sav" },
]
} );
} );
Both data.json and tableau.js are in a /data repository
and finally the html file where I put :
<head>
<script src="https://code.jquery.com/jquery-3.4.1.js" integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.css">
<script type="text/javascript" charset="utf8" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.js"></script>
</head>
<body>
<script type="text/javascript" src="data/tableau.js"></script>
</body>
And I obtain a blank page... I don't understand what's wrong.
Could you help me ?
Thank's in advance !
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Your data loads with your Datatables config here:
http://live.datatables.net/vovilolu/1/edit
Can you post a link to your page or update my test case to show the issue?
Kevin
@jarbinks - you are missing the assignment "var data =". Look at Kevin's example json.
Thank you @kthorngren and @tangerine . Your solutions are very good. It works perfectly. However, I don't want to have my data in my javascipt file. I would like your
var data =to load my data.json file. Is it possible and how to do it ?For security reasons web browsers won't let you load files from local storage. You will need to use either
ajaxor jQuery ajax to fetch the file from a web server. See the Datatables Ajax docs for more info.Kevin
I try to use the ajax option and replace my tableau.js with :
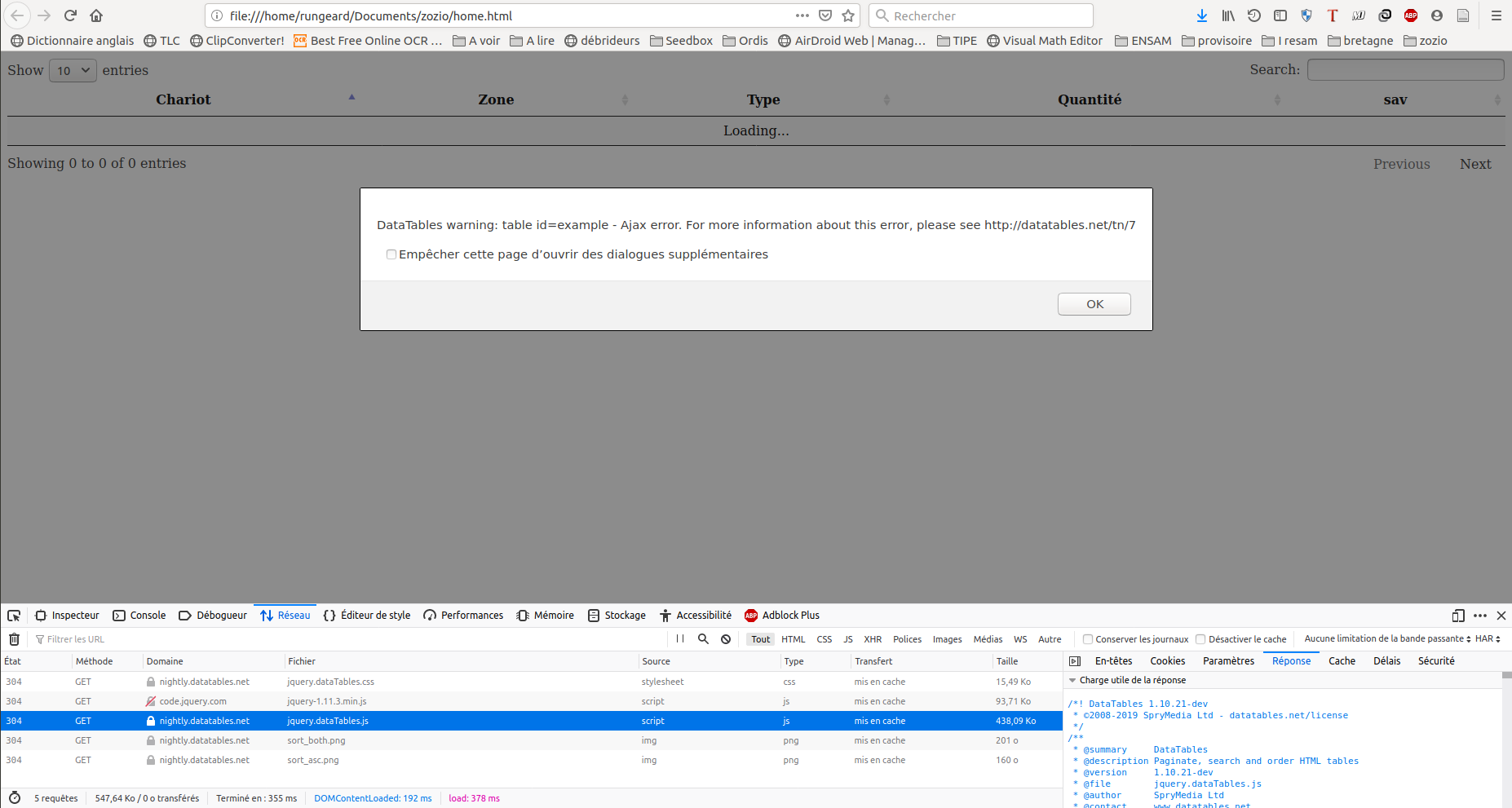
and I obtain the error DataTables warning: table id=example - Ajax error. For more information about this error, please see http://datatables.net/tn/7 while running the page. What should I add ?
Thnak's !
What web server are you using?
Did you follow the troubleshooting steps at the link provided in the error?
http://datatables.net/tn/7
Kevin
Yes I follow the troubleshooting and I just don't see any ajax request like you can see in the screenshoot.
For the moment I don't use any web server, I just run files that are locally stocked.
By the way I also try to use a XMLHttpRequest to read my data.json like that :
but then the html page has only the titles of the Table...
Like I said, browsers don't allow access to local files. Please see the response in this Stack Overflow thread for a more detailed answer.
Kevin