Creating Dynamic Nested Tables
Creating Dynamic Nested Tables
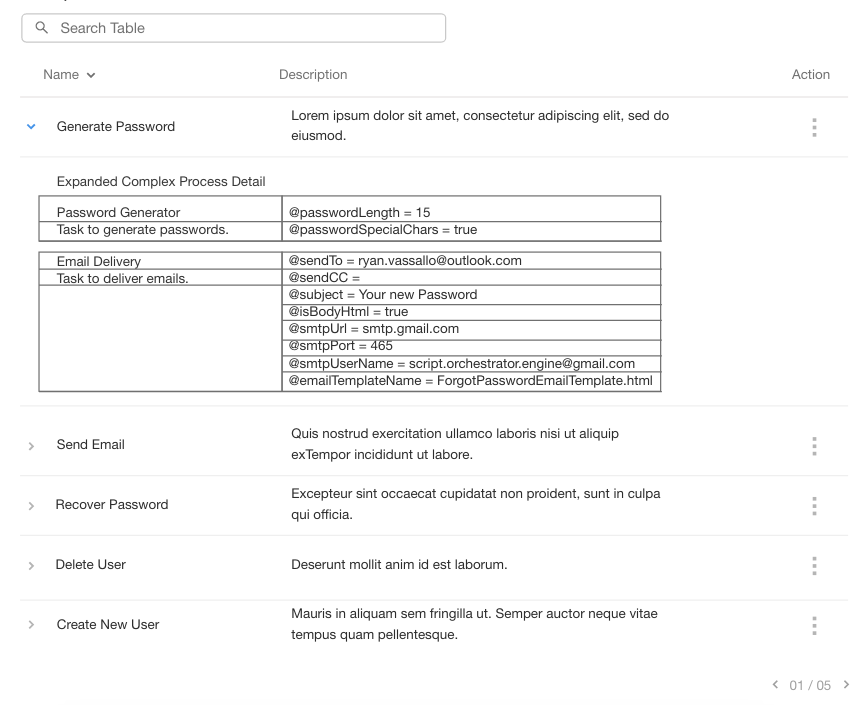
Would it be possible to create something like this picture?

I am able to create the main table and the child row but I am at a loss how to create a dynamic number of tables with dynamic data.
Atm my thinking is, I need to create the HTML shell first and then add the data to the shells but I run into the problems of creating the shells and giving them a custom ID (which would be an object from the json file).
I was also thinking about instead of multiple tables, I would have 1 inner table in the child row, and use single td's with lists in them to show all the data.
I'm not sure how to go about this.
Answers
There's a few threads with nested tables, such as this and this. They might help with the design. For the unique ID, you could use a timestamp and something from the table perhaps, it might make it unique enough.
Hope that helps,
Colin