Automatic selection of an added row
Automatic selection of an added row
I am a satisfied Editor user in serverside mode and bootstrap4 with pagination.
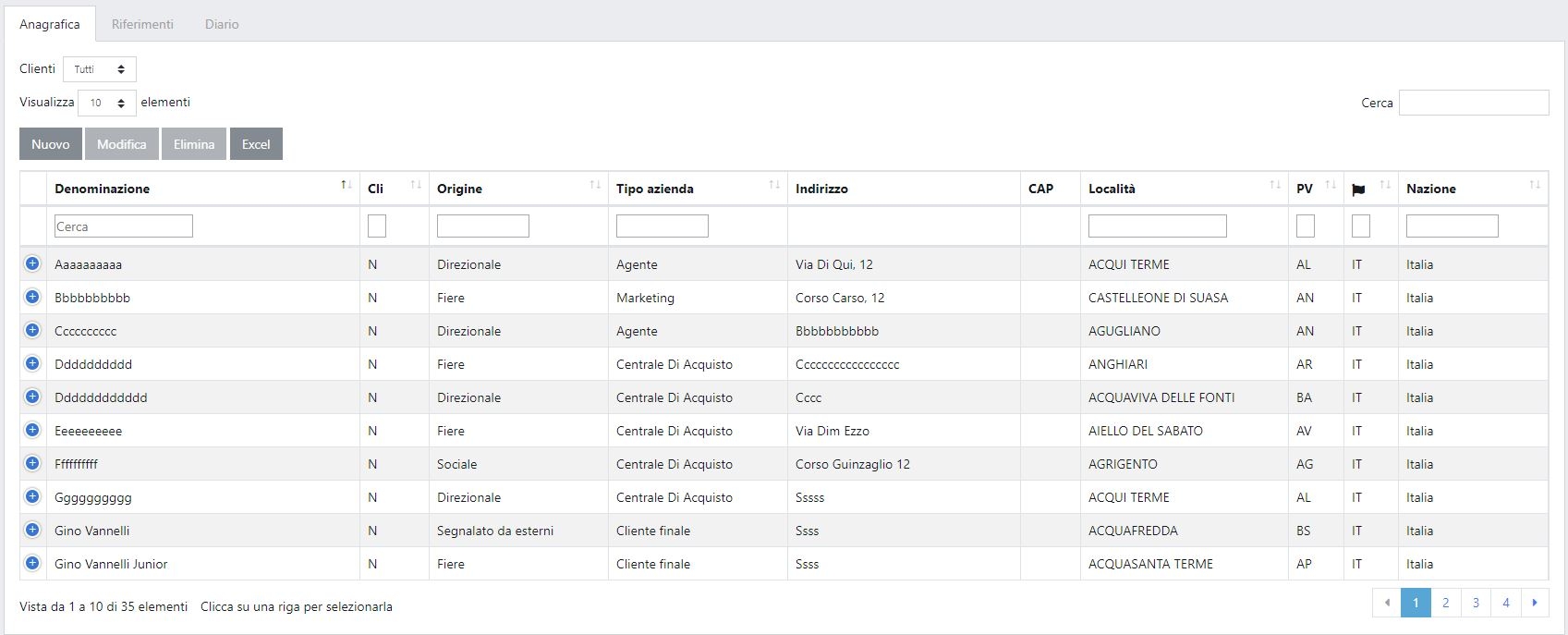
I use tabs for parent / child editing and pagination (see image).


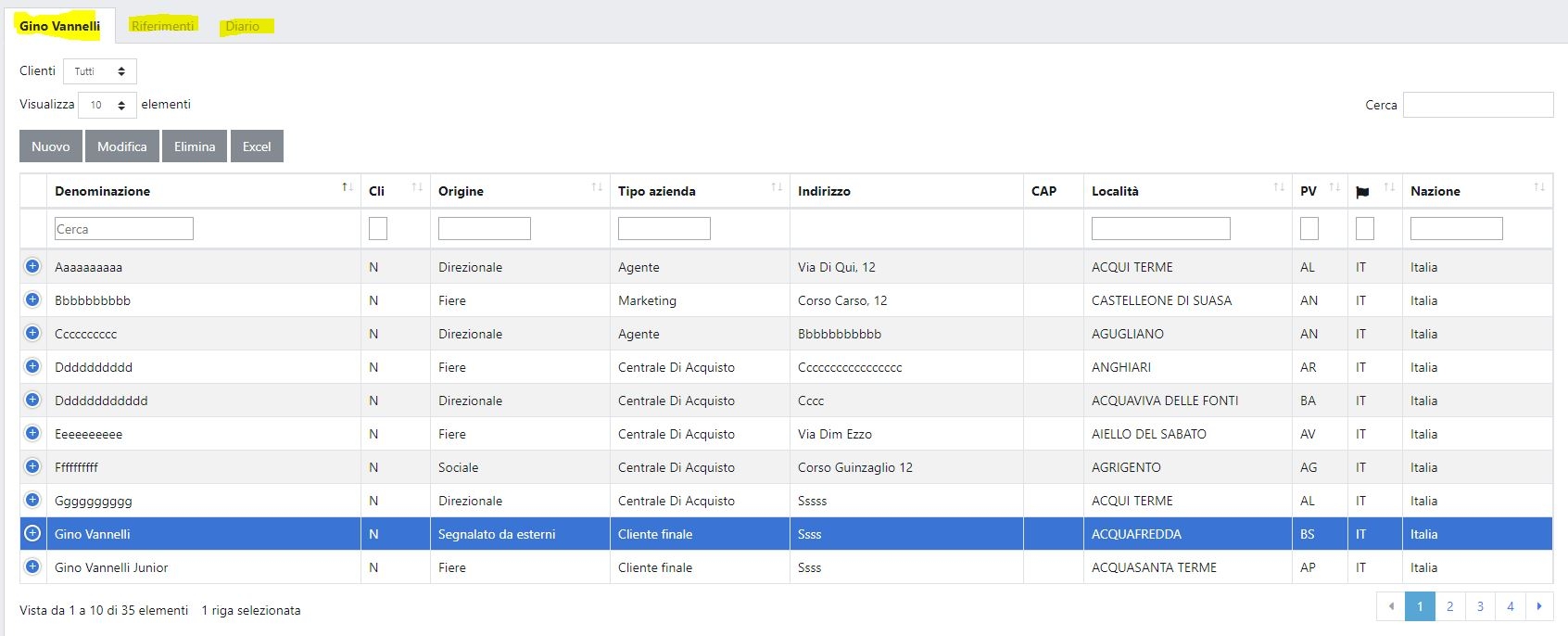
I would like a new row added in "Anagrafica" to be automatically selected in order to enable the "Riferimenti" and "Diario" tabs for inserting new data without looking for the row in the pages in alphabetical order.
The selected page should become the one where the row is located and it should be highlighted.
Is it possible to do such a thing?
Thank you,
Giuseppe
This question has accepted answers - jump to:

Answers
Clarification: I use:
I tried with:
but it only works if:
This thread should help, it's asking the same thing.
Cheers,
Colin
It seems to me not because he uses scrollTo() and not pagination...
Thanks anyway,
Giuseppe
I tried with the plugin
page.jumpToData ().js
but without results...
The value of pos in jumpToData plugin:
always returns -1
Yep, sorry, that thread was for no paging, my apologies. You can use another plugin for that
row().show()- this takes you to the page - withinpostCreatethat was discussed on the thread I mentioned. See example here.Colin
I tried using the row (). show () plugin as in your example.
console.log:
always returns:
new_row_index undefined
row_position -1
I have tried both ways:
and
I noticed that using
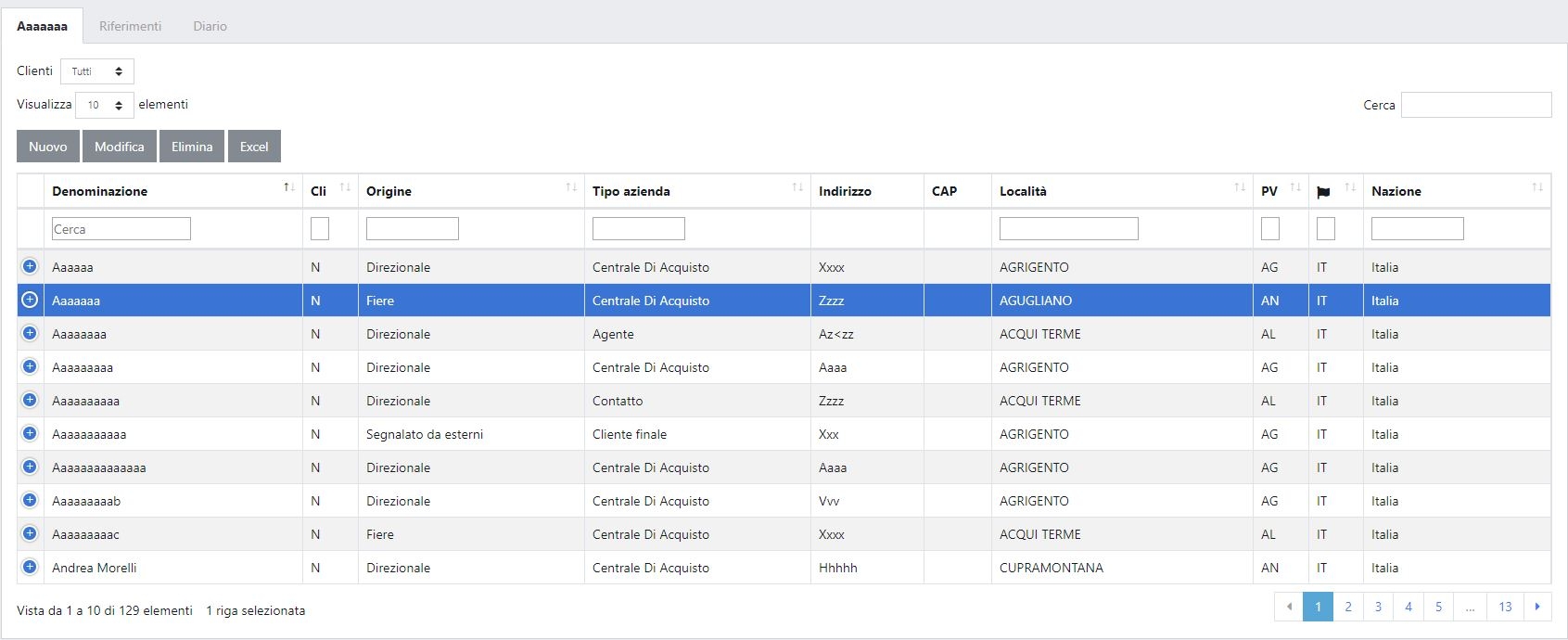
If I add a row that will become the first row of the table the select will take place on the next row (see image).
This makes me think that the row ().show () function returns undefined because the row has not yet been loaded (sorry for my way of expressing myself)...
That's odd, as it's working in my example. Please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
Thanks for the answer, i can't update your example because i use mysql and i am wondering if this is not what causes the difference in behavior ...
I noticed that your example correctly selects the new row but does not automatically select the page to view it.
Giuseppe
Ooo it doesn't - it was yesterday, let me take a look - I'll report back in a tick.
Apologies about that, I'd made a tweak before pasting it that broke the example! Here it is, behaving as expected.
Now your example works perfectly and the value of new_row_index in the plugin is never "undefined" and row_position is never "-1" as in my case.
Thank you very much for your patience...
I hope to be able to solve this problem.
Giuseppe
The key was the
draw(), reply back if you have problems, happy to help.Colin
I think the fact that the plugin doesn't work for me can be related to the use of a database.
Probably when postCreate is executed the informations for the new row to send to the plugin
row().show()are not yet available ...But I can't understand if it really is.
Giuseppe
That's possible. Try using
submitSuccessinstead, this is called later in the process after all the data has been processed and returned - something like this.Colin
I tried but in both cases I get the same result (new_row_index = undefined) both with pagination and by displaying all the rows.
Do you think I correctly pass the value of the record to the plugin?
Instead with the jumpToData plugin I checked that the pos value in the plugin is = -1 only when I use pagination and it returns a real value by displaying all the lines.
This made me think if I am correctly passing the record value to the plugin row().show()
Giuseppe
This code snippet works here:
http://live.datatables.net/dekodebi/1/edit
Its hard to say without actually seeing it. You have
/* LastId = row_26 */. Have you confirmed this with usingconsole.logstatements or the debugger?Are you using
rowIdto set the row ID?Are you seeing errors in your browser's console?
Kevin
LastId = row_26confirmed using console.log like other parameters from plugin:and in particular:
Sorry missed the fact that you are using Server Side Processing (SSP). Plugins like
row().show()work with the client side data. With SSP the client side data is the data shown on the page.I don't think there is a simple answer to jump to the page the Created data is on with SSP. The page info will need to come from the server based on the server knowing the page length and the data to search for.
I don't have a specific answer for this. There may be answers on the forum. I would look at doing something like the following:
Provide the page length in the Create Ajax request maybe using
preSubmit.The server response will contain an additional data object with the page number, In
submitCompleteyou can usepage()to jump to the page.Kevin
Spot on as usual Kevin. The only way for this to be possible with server-side processing would be for the server to tell the client which page the row is on. Then the client can jump to that page.
The client doesn't (and shouldn't in server-side processing) know anything about the data in the other rows, so there is no way for it to go searching through the other rows.
Allan
I really thank you for the time and patience you have dedicated to me!
Giuseppe
One thing comes to mind ...
Would it be possible to force the new row once to position itself as the first row selected in the table, regardless of the sort order of the table?
This would allow, using the tabs, to go directly to the compilation of the other information in the "referenze" and "diario" tabs.
The following times the row must be searched according to the sorting settings.
Again, that is possible with the Absolute plugin, but that wouldn't work with
serverSidefor the same reasons as Kevin and Allan said above (sorry, I missed the fact that you were using server-side too!).Colin