Uncaught Reference Error - Exception is not defined at FileReader.reader.
Uncaught Reference Error - Exception is not defined at FileReader.reader.
I get the error Uncaught Reference Error - Exception is not defined at FileReader.reader.<computed> while uploading a file in the inline editor.
1) On upload of file:

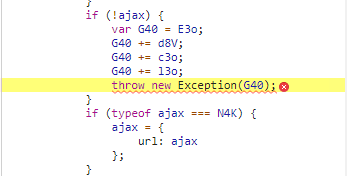
2) Error in file:

Code is as follows:
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="DataTables-1.10.20/css/jquery.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="Editor-1.9.2/css/editor.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="AutoFill-2.3.4/css/autoFill.dataTables.min.css"/>
<link rel="stylesheet" type="text/css" href="Buttons-1.6.1/css/buttons.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="ColReorder-1.5.2/css/colReorder.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="FixedColumns-3.3.0/css/fixedColumns.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="FixedHeader-3.1.6/css/fixedHeader.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="KeyTable-2.5.1/css/keyTable.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="Responsive-2.2.3/css/responsive.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="RowGroup-1.1.1/css/rowGroup.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="RowReorder-1.2.6/css/rowReorder.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="Scroller-2.0.1/css/scroller.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="SearchPanes-1.0.1/css/searchPanes.dataTables.css"/>
<link rel="stylesheet" type="text/css" href="Select-1.3.1/css/select.dataTables.css"/>
<script type="text/javascript" src="JSZip-2.5.0/jszip.js"></script>
<script type="text/javascript" src="pdfmake-0.1.36/pdfmake.js"></script>
<script type="text/javascript" src="pdfmake-0.1.36/vfs_fonts.js"></script>
<script type="text/javascript" src="DataTables-1.10.20/js/jquery.dataTables.js"></script>
<script type="text/javascript" src="Editor-1.9.2/js/dataTables.editor.js"></script>
<script type="text/javascript" src="AutoFill-2.3.4/js/dataTables.autoFill.js"></script>
<script type="text/javascript" src="Buttons-1.6.1/js/dataTables.buttons.js"></script>
<script type="text/javascript" src="Buttons-1.6.1/js/buttons.colVis.js"></script>
<script type="text/javascript" src="Buttons-1.6.1/js/buttons.flash.js"></script>
<script type="text/javascript" src="Buttons-1.6.1/js/buttons.html5.js"></script>
<script type="text/javascript" src="Buttons-1.6.1/js/buttons.print.js"></script>
<script type="text/javascript" src="ColReorder-1.5.2/js/dataTables.colReorder.js"></script>
<script type="text/javascript" src="FixedColumns-3.3.0/js/dataTables.fixedColumns.js"></script>
<script type="text/javascript" src="FixedHeader-3.1.6/js/dataTables.fixedHeader.js"></script>
<script type="text/javascript" src="KeyTable-2.5.1/js/dataTables.keyTable.js"></script>
<script type="text/javascript" src="Responsive-2.2.3/js/dataTables.responsive.js"></script>
<script type="text/javascript" src="RowGroup-1.1.1/js/dataTables.rowGroup.js"></script>
<script type="text/javascript" src="RowReorder-1.2.6/js/dataTables.rowReorder.js"></script>
<script type="text/javascript" src="Scroller-2.0.1/js/dataTables.scroller.js"></script>
<script type="text/javascript" src="SearchPanes-1.0.1/js/dataTables.searchPanes.js"></script>
<script type="text/javascript" src="Select-1.3.1/js/dataTables.select.js"></script>
<script>
var editor;
var lastEditedRowId=null;
$(document).ready(function()
{
editor = new $.fn.dataTable.Editor(
{
table: "#table",
fields: [ {
label: "Sr No:",
name: "serial_number"
}, {
label: "Name",
name: "name"
}, {
label: "Start date:",
name: "start_date",
type: "datetime"
},
{
label: "Image:",
name: "image",
type: "upload",
display: function ( file_id )
{
return '<img src="'+editor.file( 'files', file_id ).web_path+'"/>';
},
clearText: "Clear",
noImageText: 'No image'
}
]
});
$('#table').on( 'click', 'tbody td:not(:first-child)', function (e)
{
lastEditedRowId=this.closest("tr").id;
editor.inline( this );
});
editor.on('close',function()
{
console.log(lastEditedRowId);
console.log(editor.get());
console.log(editor.files())
});
$( editor.field( 'image' ).input() ).on( 'upload.editor', function (e, val)
{
console.log( 'Image field has changed value', val );
});
$('#table').DataTable({
dom: "Bfrtip",
columns: [
{ data: "serial_number" },
{ data: "name" },
{ data: "start_date" },
{
data: "image",
render: function ( file_id )
{
return file_id ?'<img src="'+editor.file( 'files', file_id ).web_path+'"/>' : null;
},
defaultContent: "No image",
title: "Image"
}
],
select: true,
buttons: [
{ extend: "create", editor: editor },
{ extend: "edit", editor: editor },
{ extend: "remove", editor: editor },
{ extend: 'selectAll',className: 'btn-space'},
'selectNone',
{extend: 'collection',text: 'Export',buttons: ['copy','excel','csv','pdf']}
]
} );
});
</script>
</<head>
<body>
<table calss="table table-bordered" id="table">
<thead>
<tr>
<th>Sr. No.</th>
<th>Name</th>
<th>Joining Date</th>
<th>Image</th>
</tr>
</thead>
<tbody>
<tr id="row_1">
<td>100</td>
<td>ABC</td>
<td>23-02-2019</td>
<td></td>
</tr>
<tr id="row_2">
<td>400</td>
<td>XYZ</td>
<td>22-11-2000</td>
<td></td>
</tr>
</tbody>
</table>
</body>
This discussion has been closed.
Replies
Sorry about that - It should have been throwing this error message:
I had an error in my error handler... (will be fixed in the next version).
So the reason it is dropping into that error handler is that the upload uses Ajax to send the file given by the user to the server. But you have no
ajaxoption either in the Editor configuration or the upload field's configuration. Thus it doesn't know where to send the file. One of them needs to be given.Allan
What's the syntax for adding the ajax call to the upload field's configuration?
I have multiple rows in a datatable that I'm adding images for and so I'd also like to push row ids and additional paramters as well. How can I do this?
Thanks,
Anay
Hi Anay,
See the
uploaddocs - specifically theajaxoption. It basically get passed on to jQuery's$.ajax().I don't quite understand I'm afraid. Could you illustrate with an example?
Allan