Bug export to excel ?
Bug export to excel ?
Hello, I'm getting this bug can someone help me?

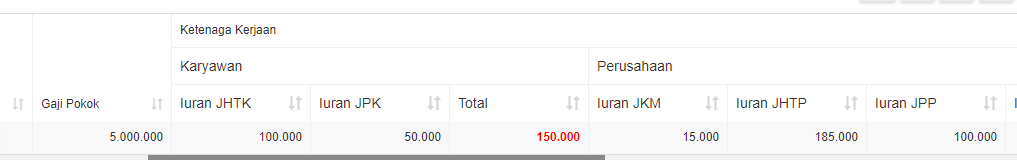
I have a table like that
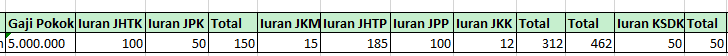
but when I export it to excel it showing like this (no rowspan or colspan header and the value is not completed missing 000)

here's my export button code so far
extend:'excelHtml5',
text:'<i class="fa fa-file-excel-o"></i>',
extend'excelHtml5',
customize: function (xlsx) {
console.log(xlsx);
var sheet = xlsx.xl.worksheets['sheet1.xml'];
// style
$('row c', sheet).attr( 's', '25' );
$('row:first c', sheet).attr( 's', '42' );
var downrows = 6;
var clRow = $('row', sheet);
//update Row
clRow.each(function () {
var attr = $(this).attr('r');
var ind = parseInt(attr);
ind = ind + downrows;
$(this).attr("r",ind);
});
// Update row > c
$('row c ', sheet).each(function () {
var attr = $(this).attr('r');
var pre = attr.substring(0, 1);
var ind = parseInt(attr.substring(1, attr.length));
ind = ind + downrows;
$(this).attr("r", pre + ind);
});
function Addrow(index,data) {
msg='<row r="'+index+'">'
for(i=0;i<data.length;i++){
var key=data[i].k;
var value=data[i].v;
msg += '<c t="inlineStr" r="' + key + index + '">';
msg += '<is>';
msg += '<t>'+value+'</t>';
msg+= '</is>';
msg+='</c>';
}
msg += '</row>';
return msg;
}
var r1 = Addrow(1, [{ k: 'A', v: nama }, { k: 'B', v: 'Detail Iuran BPJS' }]);
var r2 = Addrow(2, [{ k: 'A', v: 'Penggajian Bulan' }, { k: 'B', v: penggajian_bulan }]);
var r3 = Addrow(3, [{ k: 'A', v: 'Tahun' }, { k: 'B', v: tahun }]);
var r4 = Addrow(4, [{ k: 'A', v: 'Tanggal Generate' }, { k: 'B', v: tanggal_generate }]);
var r5 = Addrow(5, [{ k: 'A', v: 'Di Generate Oleh' }, { k: 'B', v: digenerate_oleh }]);
var r6 = Addrow(6, [{ k: 'A', v: '' }]);
sheet.childNodes[0].childNodes[1].innerHTML = r1 + r2+ r3+ r4+ r5+ r6+ sheet.childNodes[0].childNodes[1].innerHTML;
},
titleAttr: 'Excel',
},
This discussion has been closed.
Answers
This thread should help, it's asking the same thing - tl;dr: it's not supported.
Cheers,
Colin