FixedHeader + Bootstrap 4 column width incorrect
FixedHeader + Bootstrap 4 column width incorrect
Hello,
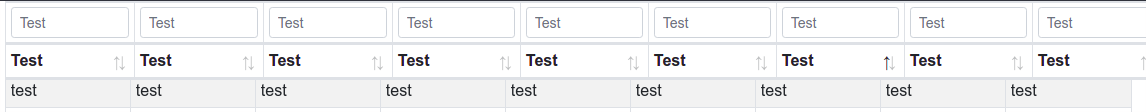
I have the problem that the column width is not correct when using FixedHeader (with Bootstrap 4).
I have not yet found a solution to this problem.
Example: https://jsfiddle.net/mzqusLc1/4/

Greetings
This discussion has been closed.
Replies
@Dennis14e I tried your link and it does look fine for me.. maybe you have some css lying around in your browser causing problems? Try reloading it after clearing all your cache.
I can see the problem. @setwebmaster - it kicks in when the FixedHeader element is created. I'm not sure what the solition is, we'll get back to you.
Colin
Interesting one as our bootstrap 4 example doesn't show that effect.
I don't have an immediate answer for you on this one I'm afraid. I've logged a bug in our internal tracker (DD-1338 for my own reference) to get this sorted for the next patch of FixedHeader (I'm not yet sure when that will be).
Allan
@colin sorry for that, I just realized it effectively only appears when the fixedHeader kicks in, I thought it was at all time when using the fixedHeader extension -_-
Just to say that I've managed to track this down. It was due to the
w-100class on thetable. That addswidth: 100% !importantin the CSS, and that!importantis overruling the width style that FixedHeader applies.I've committed a fix which has FixedHeader add its own
!importantwhich wins out and corrects this issue.Regards,
Allan