Data Table search only woking on 1st row
Data Table search only woking on 1st row

I'm new to Web Development. Please help me.
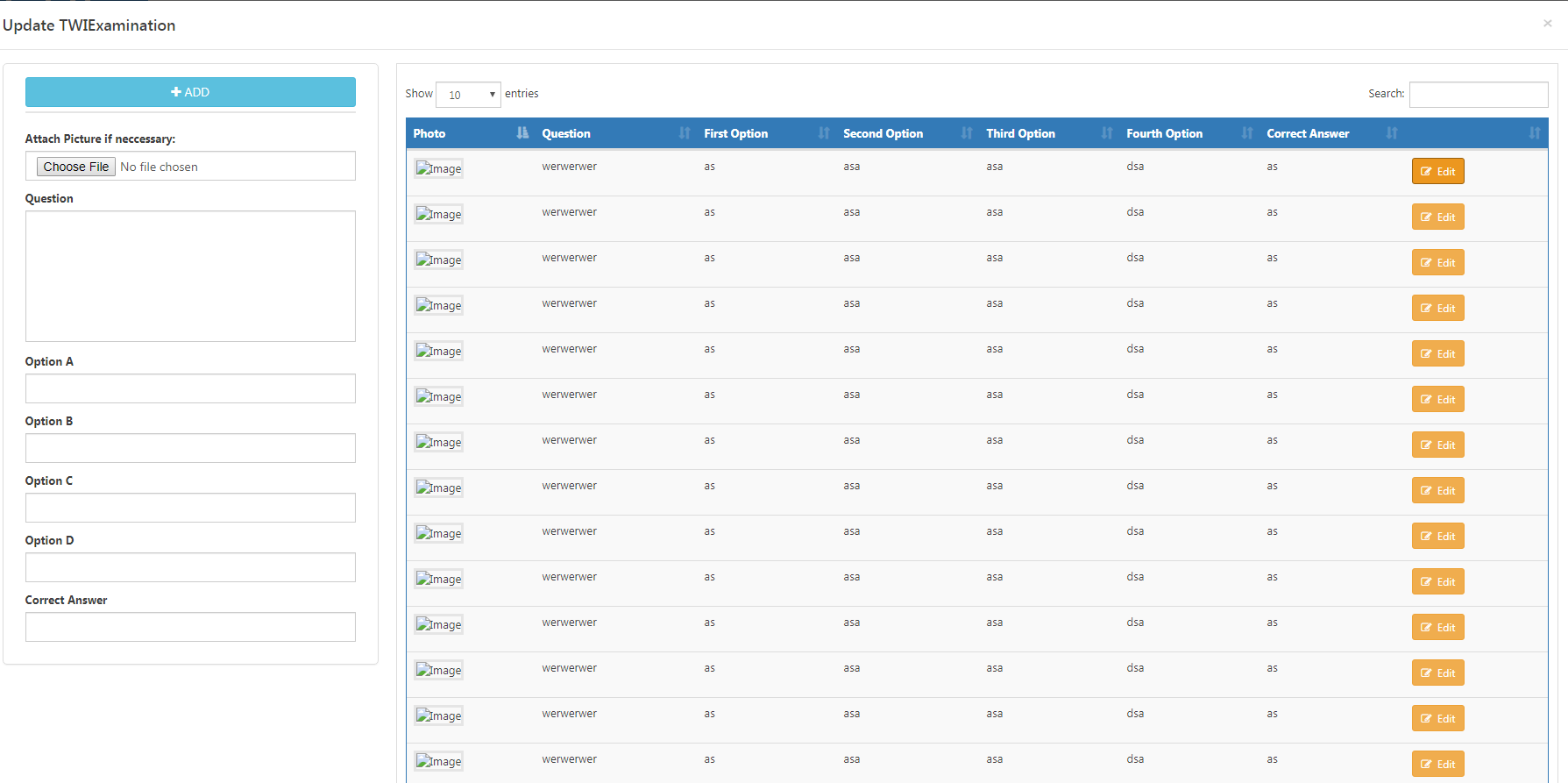
I have this modal that will load a table, and everytime the user will hit the add button the data will automatically updated to dataTable. in my case when opening again the modal the dataTable not working properly.
//This js will run automatic update to table
if (action == 'AddQ') {
uploadExamPic();
var t = $('#tblEditquestionList').DataTable();
var counter = 1;
t.row.add(['<img id="EmpPic" src="<%=ResolveUrl(ExamPic)%>" style="height: 150px; width: 150px; border:solid 3px #e5e5e5;" alt="Image" />',
strQuestion,
strOption1,
strOption2,
strOption3,
strOption4,
strCorrectAns,
'<button type="button" class="btn btn-warning btn-sm" onclick="EditExam("","",' + strQuestionID + ',"Edit")"><i class="fa fa-edit"></i> Edit</button>'
]).draw(false);
}
//Table
<script>
$(document).ready(function () {
$('#tblEditquestionList').DataTable();
});
</script>
<table id="tblEditquestionList" class="table table-striped projects" style="border: solid 1px #337ab7; ">
<thead>
<tr style="color:white">
<th bgcolor= "#337ab7" style="width: 10%">Photo</th>
<th bgcolor= "#337ab7" style="width: 35%">Question</th>
<th bgcolor= "#337ab7" style="width: 10%">First Option</th>
<th bgcolor= "#337ab7" style="width: 10%">Second Option</th>
<th bgcolor= "#337ab7" style="width: 10%">Third Option</th>
<th bgcolor= "#337ab7" style="width: 10%">Fourth Option</th>
<th bgcolor= "#337ab7" style="width: 10%">Correct Answer</th>
<th bgcolor= "#337ab7" style="width: 10%"> </th>
<%--<th bgcolor= "#337ab7" style="width: 10%"> </th>--%>
</tr>
</thead>
<tbody>
<%
Dim strQuestionID As String = ""
strSQL = "SELECT * From vewQuestions where ExamID='" & strExamID & "' order by ID desc"
dtResult = oDBMgr.GetDataTable(strSQL)
For Each row As DataRow In dtResult.Rows
strExamID = row("ExamID")
ExamPic = row("ExamPicture")
strQuestionID = row("ID")
%>
<tr>
<td>
<img id="EmpPic" src="<%=ResolveUrl(ExamPic) %>" style="height: 150px; width: 150px; border:solid 3px #e5e5e5;" alt="Image" />
</td>
<td>
<%=row("ExamQuestions") %>
</td>
<td>
<%=row("Opt1") %>
</td>
<td>
<%=row("Opt2") %>
</td>
<td>
<%=row("Opt3") %>
</td>
<td>
<%=row("Opt4") %>
</td>
<td>
<%=row("CorrectAns") %>
</td>
<td>
<button type="button" class="btn btn-warning btn-sm" onclick="EditExam('','','<%=strQuestionID %>','Edit')"><i class="fa fa-edit"></i> Edit</button>
</td>
</tr>
</tbody>
<%
Next row
%>
</table>
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin