How to regroup in the same group the same information with datatable
How to regroup in the same group the same information with datatable
Hello,
I'm going a personal project using bootstrap and dataModel. Here what I've so far:

I have 2 same information (Macbook Pro 17") and normally, it should go both under Macbook Pro 17", but its not. I tried to check why, and when I remove ordering: false from my code here is what I have.

But there is the 2 arrow beside ID, References and Disponibility and I don't want that.
Do someone have a clue to how to keep this "group" without using this sort code ?
Cordially
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hello,
Sorry, I did put my project in pause. Here is the link to the test case:
http://live.datatables.net/cogaluqi/1/edit?html,js,console,output
Inside the JS, when you remove "ordering false", you can see that everything in under the good tittle. But when you click on "name", "position"... it also click on the ordering arrow. What I'm trying to do is the same thing as when you remove the "ordering false", but without the ordering's arrow.
Cordially
You probably need two header rows, like this example:
http://live.datatables.net/gepatita/1/edit
Still not working
Please update your example.
I just saw that inside this example, there is a little bit of js, but I do not know how to include it inside my own js. I guess the error came from the js. I'm trying that right now.
EDIT: Here is the new link: http://live.datatables.net/cogaluqi/1/
Still not working..
The example I linked to shows two rows inside the table header. Look at the HTML.
I did the change, but still doesn't work =(
Here is an example of using select input searches in the second header with
scrollX.http://live.datatables.net/saqozowe/70/edit
Kevin
@Leamsi - unless you update your test case we have no idea what you have done.
Just saying "still doesn't work" is not helpful.
Well, I think I wasn't clear enough about my problem.
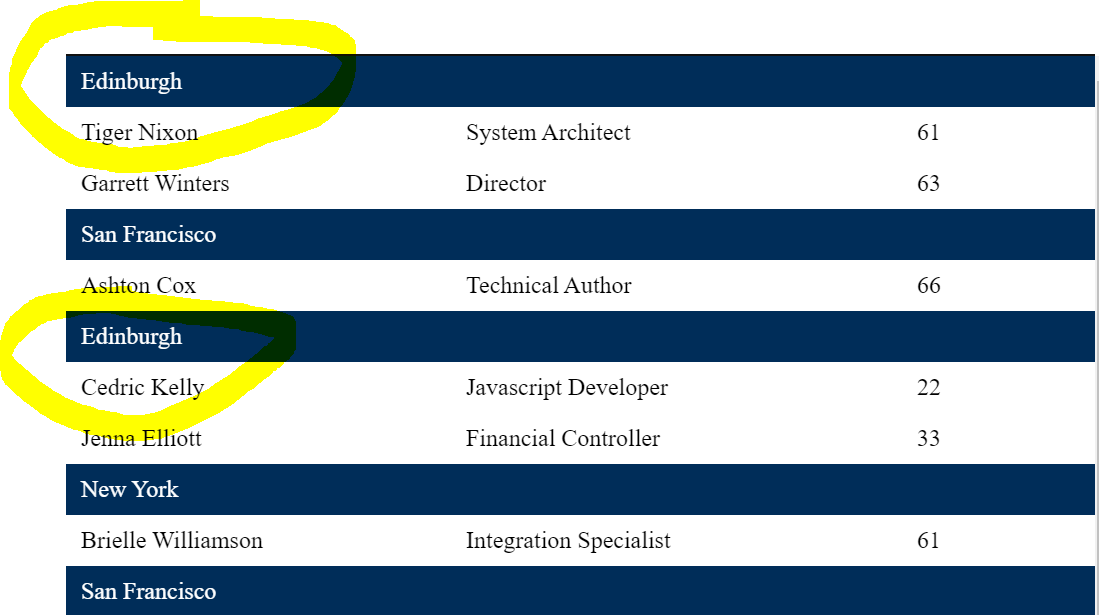
On my example (http://live.datatables.net/cogaluqi/1/edit?html,js,output ), you can see on the output that there is twice the "edinburgh" section (see the screen below).

What I want, is that only one "edinburgh" section should show, and not 2.
If you have any question, please don't hesitate,
Cordially
Sorry, thought you were working on the column searches. In order for the RowGroups to be grouped together you need to sort by that column. Currently you have
ordering: falsewhich disables ordering, see more hereordering.Instead you can use
columns.orderableto turn off the ability of the user to order the table then useorderto set the default table order to yourrowGroup.dataSrcor follow this technique:https://datatables.net/extensions/rowgroup/examples/initialisation/fixedOrdering.html
Kevin
Ok, It's now working live.datatables.net/cogaluqi/1/edit?html,js,output
The problem now is that when you click on the dropdown, it order and show the dropdown... What I want is to disable this order (with the arrow...).
Cordially
I think the link is to the original not your working version. If you want to eliminate the users ability to sort the table then use
columns.orderablelike I mentioned above. Or you can look at the example I provided above that allows for sorting and drop down searching:http://live.datatables.net/saqozowe/70/edit
Note that it uses
orderCellsTopto move the ordering option to the top header row.Kevin
Hello,
Here is the correct link: http://live.datatables.net/cogaluqi/4/edit?html,js,output
I did add "orderable: false". Even with yout technique, I still have the sorting thing. I'm really lost there.
And thanks again for your help, its very kind
EDIT: I did add "bSort: false,", but the initial problem came back (the edinburg one)..
EDIT2: I DID IT !!!! I just added "{ orderable: false, targets: '_all' }" and it work !!!!
Thanks everyone for your help !!!!!!