Buttons colvis columns visibility and grouping
Buttons colvis columns visibility and grouping
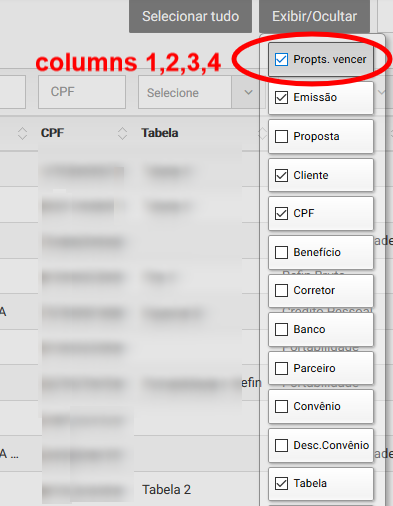
In the ColVis Retired version I used the same button to view the columns and grouping. How to rewrite the code with Buttons colvis. Can someone help me ?
colVis: {
exclude: [1,2,3,4],
groups: [
{
title: "Propts. vencer",
columns: [1,2,3,4]
}
]
},
"aoColumns": [
null,
{ "bVisible": false },
{ "bVisible": false },
{ "bVisible": false },
{ "bVisible": false },
{ "bVisible": false },
null,
null,
{ "bVisible": false },
{ "bVisible": false },
{ "bVisible": false },
{ "bVisible": false },
{ "bVisible": false },
{ "bVisible": false },
null,
null,
{ "bVisible": false },
{ "bVisible": false },
null,
null,
null,
{ "bVisible": false },
{ "bVisible": false }
]
This discussion has been closed.