Can't use trial version of datatables editor, I think it's already blocked or something/
Can't use trial version of datatables editor, I think it's already blocked or something/
 Ivse05
Posts: 23Questions: 7Answers: 0
Ivse05
Posts: 23Questions: 7Answers: 0
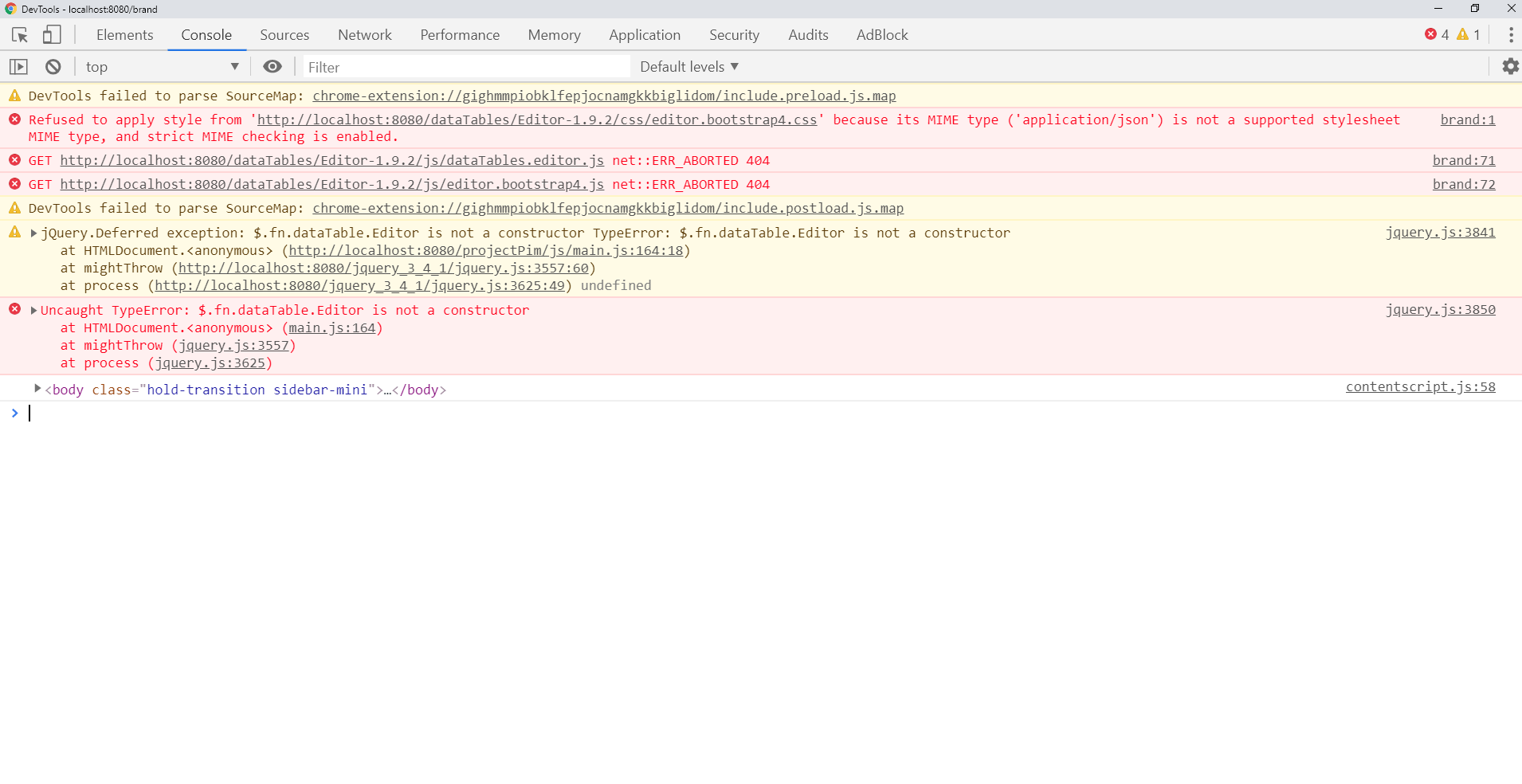
I have downloaded all the datatables files, but it is still not working, I don't know what to do... I wanted to try editor before buying it. Result of downloading the files - on the screen shot.
<#macro main>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta http-equiv="x-ua-compatible" content="ie=edge"/>
<title>PIM</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"/>
<!-- STYLES -->
<!-- Bootstrap-->
<link href="bootstrap_4_4_1/css/bootstrap.min.css" rel="stylesheet"/>
<!-- Admin LTE-->
<!-- Font Awesome Icons -->
<link href="admin_lte_3_0_2/plugins/fontawesome-free/css/all.min.css" rel="stylesheet"/>
<!-- Google Font: Source Sans Pro -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet"/>
<link href="admin_lte_3_0_2/css/adminlte.min.css" rel="stylesheet"/>
<!-- Select2-->
<link href="select2_4_0_1_3/css/select2.min.css" rel="stylesheet"/>
<!--jsTree-->
<link rel="stylesheet" href="jsTree_3_3_9_0/themes/default/style.min.css">
<!-- Main-->
<link href="projectPim/css/main.css" rel="stylesheet"/>
<!-- SCRIPTS -->
<!-- jQuery-->
<script src="jquery_3_4_1/jquery.js" defer></script>
<!-- Bootstrap-->
<script src="bootstrap_4_4_1/js/bootstrap.min.js" defer></script>
<script src="bootstrap_4_4_1/js/bootstrap.bundle.min.js" defer></script>
<!-- Admin LTE-->
<script src="admin_lte_3_0_2/js/adminlte.min.js" defer></script>
<!-- Select2-->
<script src="select2_4_0_1_3/js/select2.min.js" defer></script>
<script src="select2_4_0_1_3/js/i18n/uk.js" defer></script>
<!-- jsTree-->
<script type="text/javascript" charset="utf8" src="jsTree_3_3_9_0/jstree.min.js" defer></script>
<script type="text/javascript" charset="utf8" src="jsTree_3_3_9_0/jsTreeGrid.js" defer></script>
<!-- Main-->
<script src="projectPim/js/main.js" defer></script>
<!-- Data tables-->
<link rel="stylesheet" type="text/css" href="dataTables/DataTables-1.10.20/css/dataTables.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/Editor-1.9.2/css/editor.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/AutoFill-2.3.4/css/autoFill.bootstrap4.min.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/Buttons-1.6.1/css/buttons.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/ColReorder-1.5.2/css/colReorder.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/FixedColumns-3.3.0/css/fixedColumns.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/FixedHeader-3.1.6/css/fixedHeader.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/KeyTable-2.5.1/css/keyTable.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/Responsive-2.2.3/css/responsive.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/RowGroup-1.1.1/css/rowGroup.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/RowReorder-1.2.6/css/rowReorder.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/Scroller-2.0.1/css/scroller.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/SearchPanes-1.0.1/css/searchPanes.bootstrap4.css"/>
<link rel="stylesheet" type="text/css" href="dataTables/Select-1.3.1/css/select.bootstrap4.css"/>
<!-- Data tables-->
<script type="text/javascript" src="dataTables/JSZip-2.5.0/jszip.js" defer></script>
<script type="text/javascript" src="dataTables/pdfmake-0.1.36/pdfmake.js" defer></script>
<script type="text/javascript" src="dataTables/pdfmake-0.1.36/vfs_fonts.js" defer></script>
<script type="text/javascript" src="dataTables/DataTables-1.10.20/js/jquery.dataTables.js" defer></script>
<script type="text/javascript" src="dataTables/DataTables-1.10.20/js/dataTables.bootstrap4.js" defer></script>
<script type="text/javascript" src="dataTables/Editor-1.9.2/js/dataTables.editor.js" defer></script>
<script type="text/javascript" src="dataTables/Editor-1.9.2/js/editor.bootstrap4.js" defer></script>
<script type="text/javascript" src="dataTables/AutoFill-2.3.4/js/dataTables.autoFill.js" defer></script>
<script type="text/javascript" src="dataTables/AutoFill-2.3.4/js/autoFill.bootstrap4.js" defer></script>
<script type="text/javascript" src="dataTables/Buttons-1.6.1/js/dataTables.buttons.js" defer></script>
<script type="text/javascript" src="dataTables/Buttons-1.6.1/js/buttons.bootstrap4.js" defer></script>
<script type="text/javascript" src="dataTables/Buttons-1.6.1/js/buttons.colVis.js" defer></script>
<script type="text/javascript" src="dataTables/Buttons-1.6.1/js/buttons.flash.js" defer></script>
<script type="text/javascript" src="dataTables/Buttons-1.6.1/js/buttons.html5.js" defer></script>
<script type="text/javascript" src="dataTables/Buttons-1.6.1/js/buttons.print.js" defer></script>
<script type="text/javascript" src="dataTables/ColReorder-1.5.2/js/dataTables.colReorder.js" defer></script>
<script type="text/javascript" src="dataTables/FixedColumns-3.3.0/js/dataTables.fixedColumns.js" defer></script>
<script type="text/javascript" src="dataTables/FixedHeader-3.1.6/js/dataTables.fixedHeader.js" defer></script>
<script type="text/javascript" src="dataTables/KeyTable-2.5.1/js/dataTables.keyTable.js" defer></script>
<script type="text/javascript" src="dataTables/Responsive-2.2.3/js/dataTables.responsive.js" defer></script>
<script type="text/javascript" src="dataTables/RowGroup-1.1.1/js/dataTables.rowGroup.js" defer></script>
<script type="text/javascript" src="dataTables/RowReorder-1.2.6/js/dataTables.rowReorder.js" defer></script>
<script type="text/javascript" src="dataTables/Scroller-2.0.1/js/dataTables.scroller.js" defer></script>
<script type="text/javascript" src="dataTables/SearchPanes-1.0.1/js/dataTables.searchPanes.js" defer></script>
<script type="text/javascript" src="dataTables/Select-1.3.1/js/dataTables.select.js" defer></script>
</head>
<body class="hold-transition sidebar-mini">
<#nested>
</body>
</html>
</#macro>

Could you please help me?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
That's odd, given the rest of the files in that list are fully accessible. Do the Editor files have different access permissions perhaps to the other files? Maybe they were copied to the server by a user who's access can't be read by the webserver.
On a different note, put the Editor files at the end of the list, as they'll be dependent upon some of the other, earlier files.
Colin
I bought in and it works now. Does this mean the trial period was disabled? Maybe I downloaded the editor earlier an forgot about it? Idk. But after I bougt it I was able to download separate folder with the editor and replace the trial one, and it started to work immediately without additional efforts.
Yep, that's possible. The trial is for two weeks, but if it had expired you would've seen console errors in the browser.
Colin
As you can see, I have downloaded js and css and used it. but can't used it now cause it expired timeline. but i'd like to use free css and js. is it possible?
If you want to use DataTables without Editor, just remove the Editor files from your sources. Editor is licensed, so that would require a fee.
Colin