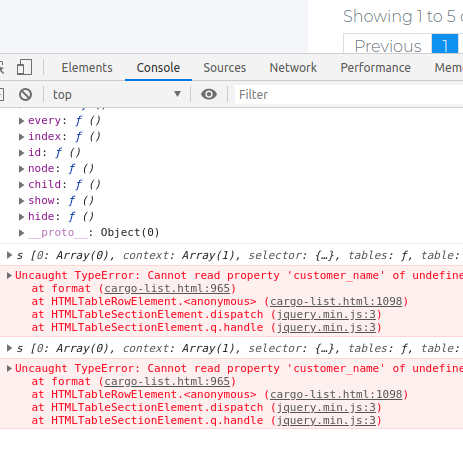
Server side custom filter error row.data
Server side custom filter error row.data
Hello, I'm using custom filtering. When I do custom filtering, I cannot get the line details.
The code is as follows. It works when the first table is loaded but not when I filter. 
function fillDataTable(startDate = '', endDate = '', cargo_no = '', cargo_status = '', customer_name = '',
customer_phone = '', cargo_type = '', cargo_action_type = '') {
$('#cargoList').DataTable({
"pageLength": 5,
"processing": true,
"serverSide": true,
"searching": false,
"order": [],
"language": {
processing: '<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i><span class="sr-only">Loading...</span> '
},
"ajax": {
"url": "http://116.203.30.249:8080/aramex",
"type": "GET",
"data": function (data) {
data.startDate = startDate;
data.endDate = endDate;
data.cargo_no = cargo_no;
data.cargo_status = cargo_status;
data.customer_name = customer_name;
data.customer_phone = customer_phone;
data.cargo_type = cargo_type;
data.cargo_action_type = cargo_action_type;
}
},
"columns": [
{
"class": "details-control",
"orderable": true,
"data": "null",
"defaultContent": "<i class=\"fa fa-plus\" aria-hidden=\"true\"></i>\n"
},
{"data": "cargo_firm"},
{"data": "cargo_key"},
{"data": "customer_name"},
{"data": "product"},
{"data": "cargo_status"},
{"data": "cargo_last_date"}
],
dom: 'Bfrtip',
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
],
});
}
var dt = $('#cargoList').DataTable({
"pageLength": 10,
"processing": true,
"serverSide": true,
"searching": false,
"order": [],
"language": {
processing: '<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i><span class="sr-only">Loading...</span> '
},
"ajax": {
"url": "http://116.203.30.249:8080/aramex",
"type": "GET"
},
"columns": [
{
"class": "details-control",
"orderable": false,
"data": "null",
"defaultContent": "<i class=\"fa fa-plus\" aria-hidden=\"true\"></i>\n"
},
{"data": "cargo_firm"},
{"data": "cargo_key"},
{"data": "customer_name"},
{"data": "product"},
{"data": "cargo_status"},
{"data": "cargo_last_date"}
],
dom: 'Bfrtip',
buttons: [
'copy', 'csv', 'excel', 'pdf', 'print'
],
});
/* DataTable Satır Detay */
var detailRows = [];
$('#cargoList tbody').on('click', 'tr', function () {
var tr = $(this).closest('tr');
var row = dt.row( tr );
var idx = $.inArray( tr.attr('id'), detailRows );
if ( row.child.isShown() ) {
tr.removeClass( 'details' );
row.child.hide();
// Remove from the 'open' array
detailRows.splice( idx, 1 );
}
else {
console.log(row);
tr.addClass( 'details' );
row.child( format( row.data() ) ).show();
// Add to the 'open' array
if ( idx === -1 ) {
detailRows.push( tr.attr('id') );
}
}
});
dt.on('draw', function () {
$.each(detailRows, function (i, id) {
$('#' + id + ' td:first-child').trigger('click');
});
});
$('#filterForm').submit(function (e) {
e.preventDefault();
let startDate = $('#startDate').val();
let endDate = $('#endDate').val();
let customer_name = $('#customer_name').val();
let customer_phone = $('#customer_phone').val();
let cargo_no = $('#cargo_no').val();
let cargo_status = $('#cargo_status').val();
let cargo_type = $('#cargo_type').val();
let cargo_action_type = $('#cargo_action_type').val();
$('#cargoList').DataTable().destroy();
fillDataTable(startDate, endDate, cargo_no, cargo_status, customer_name, customer_phone, cargo_type, cargo_action_type);
});
$('#resetFilter').click(function (e) {
$(this).closest('#filterForm').find("input[type=text], input[type=number], input[type=date], select, textarea").val("");
$('#cargoList').DataTable().destroy();
fillDataTable();
});
function format(d) {
return '<div class="container blocks">' +
'<ul class="block">\n' +
'<li><span class="font-weight-bold">Müşteri: </span><span class="value">'+ d.customer_name +'</span></li>\n' +
'<li><span class="font-weight-bold">Müşteri Telefon: </span><span class="value">'+ d.customer_phone +'</span></li>\n' +
'<li><span class="font-weight-bold">Müşteri Adresi: </span><span class="value">'+ d.customer_address +'</span></li>\n' +
'</ul>' +
'<ul class="block">\n' +
'<li><span class="font-weight-bold">Ürün Id: </span><span class="value">'+ d.productId +'</span></li>\n' +
'<li><span class="font-weight-bold">Ürün Adı: </span><span class="value">'+ d.product +'</span></li>\n' +
'<li><span class="font-weight-bold">Ürün Toplam: </span><span class="value">'+ d.total +'</span></li>\n' +
'</ul>' +
'</div>'+
'<div class="container blocks"><div class="logs overflow-auto">' + orderlogs(d.logs) + '</div></div>' +
'<div class="note">' + sendLog(d.orderId, 1, d.productId) + '</div></div>';
}
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin