How to access the user changed data in the datatable from each row when there is a dropdownlist
How to access the user changed data in the datatable from each row when there is a dropdownlist
I have a datatable with multiple dropdownlist in each row. Users can select any option from the dropdownlist. On clicking save I need to access all the data from the datatable. So, when I used datatable.row().data(), i'm getting the json i have given to the datatable but not the user selection.
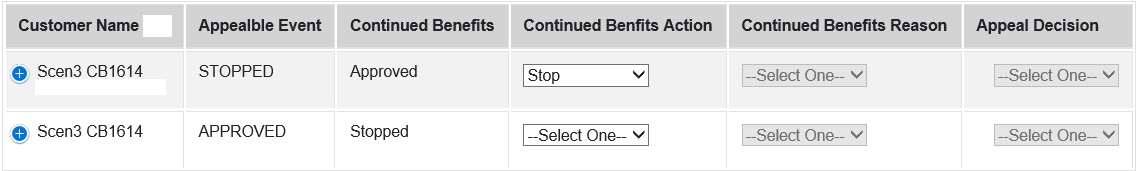
In the following image I'm only getting the default option value "Select One" from the dropdownlists, althouth user has selected "Stop" under the Continued Benefits column.
Please advise.

Answers
You probably need to get the node -
cell().node()orrow().node(), and use that to get theval()of theinputelement.If that doesn't help, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin