column value in footer
column value in footer
is there any way to add column value in footer? my latest column in mysql are a list of "dates" that would be good displaying only one value in footer as "Last Update: mm-dd-yyy hh:ss"
This discussion has been closed.
Answers
You could do something like this here. The footer can have anything in it.
Colin
thanks! this responds the first part of my question i am able to add tfooter in the table, in the example i have new Date() as parameter to show, but i am replacing
new Date() to getDate(){
return "somevalue";
}
where "somevalue" need to be the first row of date field.
i tried this:
function getDate(rdata) {
var fectAct = rdata[13].toString;
return fectAct;
}
but it returns:
[object HTMLTableCellElement]
Maybe
var fectAct = rdata[13].toStringneeds to bevar fectAct = rdata[13].toString(). Note the()at the end. If this doesn't help the please update Colin's example to show the problem. This will allow us to help debug.Kevin
yeh, my example uses ,toString(); and this is returning [object Object]
btw i have created a file but i am not able to get running here:
http://live.datatables.net/waweqaxo/1/edit
What value is
rdata[13]? Use console.log in the function or the debugger to find out. That should help you figure out the next steps.Kevin
that's the column13 from my table, i am using 14 columns (0 to 13), i have to hide the last because it gives "last update" in table, i am hiding this in order to show in footer.
i tried to get info from the console but it's not giving me nothing. atm i am still fighting with this ^^
You tried something like this?
Kevin
thanks kevin!, it gave me that in console:

where UltAct is part from:
{"name":"John","Ult Act":"2020-03-13 17:05:42"}] in json url
GOT IT!
I Changed rdata to res and i noticed this is saving info from my columns ^^ so i was wrong. finally i am using this function to get the value from the first column:
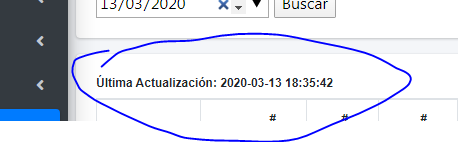
the method now returns this:

thanks!