Reading JSON
Reading JSON
 scottsuhy
Posts: 5Questions: 1Answers: 0
scottsuhy
Posts: 5Questions: 1Answers: 0
I'm having issues similar to https://datatables.net/forums/discussion/32107
JSON looks like this:
{
"count": "88",
"coins": [
{
"id": 917,
"title": "25 Cents - Elizabeth II",
"issuer": {
"code": "barbade",
"name": "Barbados"
},
"minYear": 1973,
"maxYear": 2006
},
{
"id": 19168,
"title": "25 Cents - Elizabeth II (magnetic)",
"issuer": {
"code": "barbade",
"name": "Barbados"
},
"minYear": 2007,
"maxYear": 2011
},
Javascript:
fetch(url,{
method: 'GET',
headers:{'Api-Key':'xxxxxx'}
})
.then(response=>response.json())
.then(data=> {
var oTblReport = $("#tableID")
oTblReport.DataTable ({
coins : data,
"columns" : [
{ "coins" : "id" },
{ "coins" : "title" },
{ "coins" : "issuer.code" },
{ "coins" : "issuer.name" },
{ "coins" : "minYear" },
{ "coins" : "maxYear" }
]
});
HTML:
<
table id="tableID" class="table table-bordered table-striped table-vcenter js-dataTable-buttons">
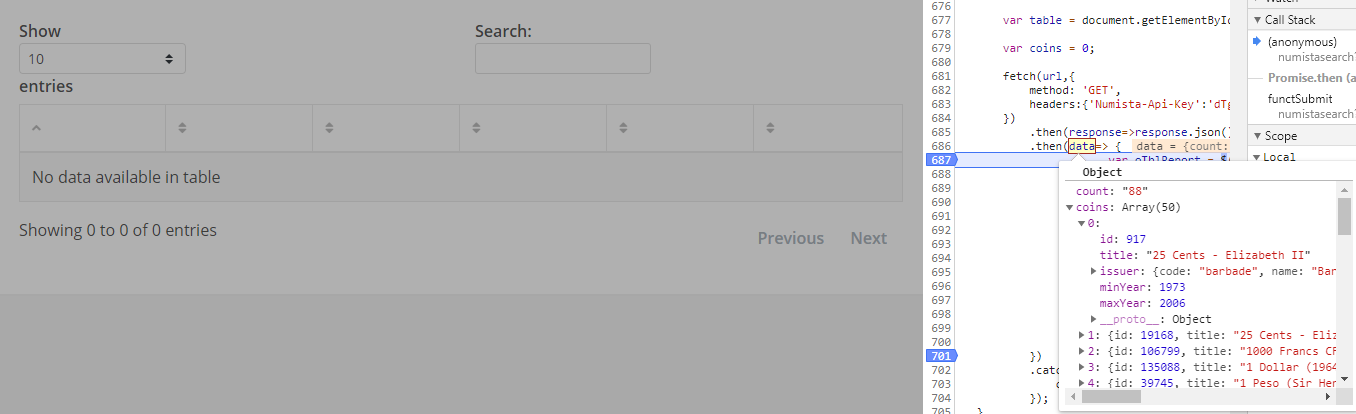
I see the array in the debugger but can't follow it into DataTables to see where I'm getting screwed up.

any thoughts?
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
Answers
Shouldn't line 10 be
data: data.coins? If not, we're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.Cheers,
Colin
Thank you.
This worked:
so this was going well today and then it wasn't and the table changed behavior (flashes then disappears). Do you see anything wrong with this:
http://live.datatables.net/xoniluge/1/edit?html,js,console,output
I am (i hate to say) new to Javascript/datatables and laravel and i'm using all 3 at the moment. My other query to the same API with a different method work fine with DT but this one is giving me trouble for some reason.
forgive me if this is a bad question but i'm just a bit stuck.
In your code you posted, you're loading two versions of jQuery (1.11.3 and 3.4.1), and no DataTables, and there doesn't appear to be any initialising of the DataTable. I'm not familiar with Laravel so can't help there.
Colin
My apologies Colin. I didn't realize the "live." site will overwrite itself if you are not careful and i was testing something else. I put the code back. It's a nice tool. http://live.datatables.net/xoniluge/2/edit?html,js,console,output
i sent the api key via private message
As I said in the my reply, I don't know what to do with that key. I put it into the header for
Numista-Api-Keyafter correcting the libraries (you have jQuery defined after DataTables) but it didn't do anything - no errors and no table. Please can you create a test case that demonstrates the problem you want looked at.Colin