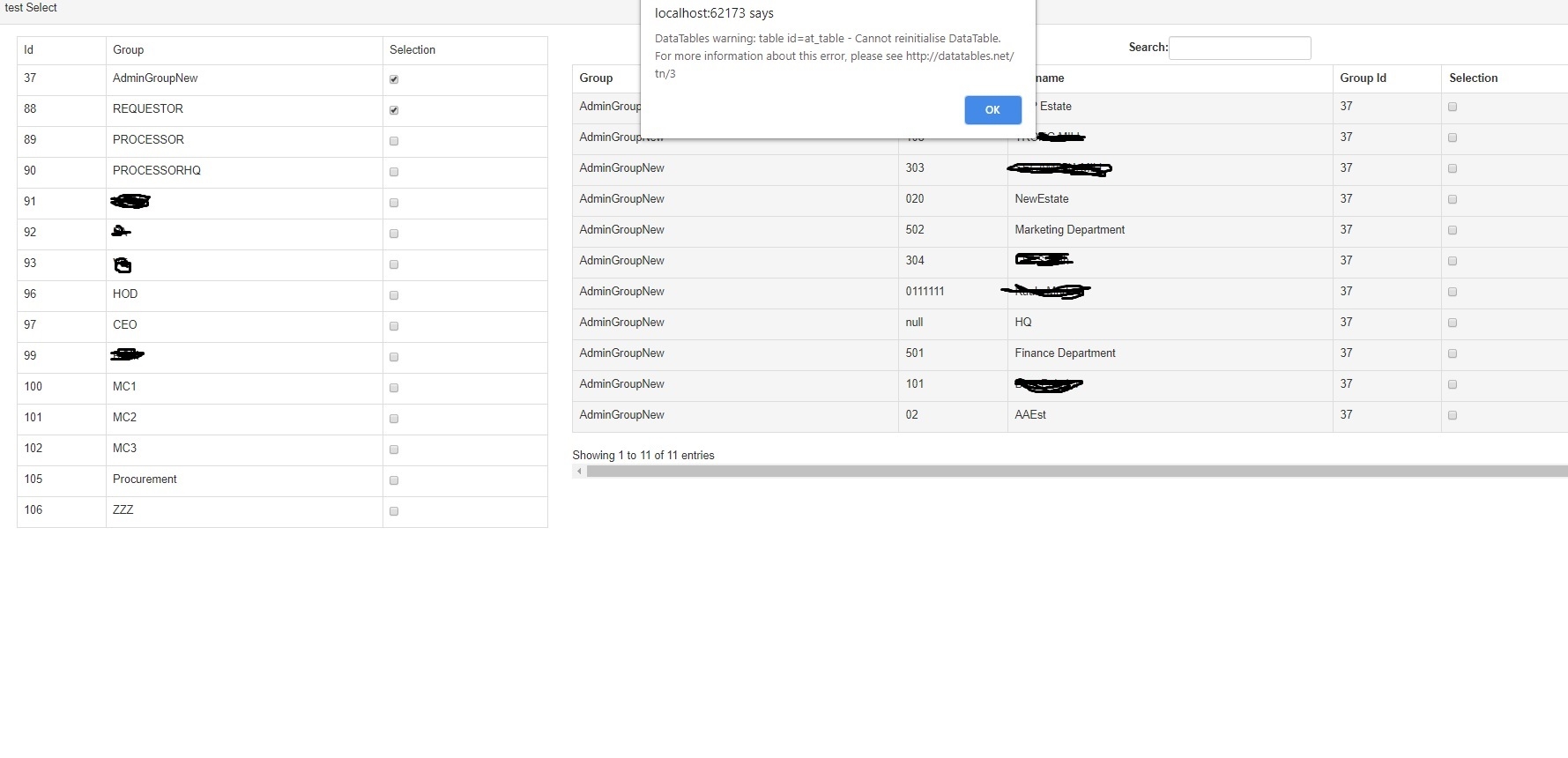
When I select second time it becoming error, and how do i doing the grouping , please help.
When I select second time it becoming error, and how do i doing the grouping , please help.
Here is my Code
function GetAuditHistoryAll(id,ttdf) {
var myObject = { id: id, df: ttdf };
var AuditDisplay = "";
$.getJSON("/Test/audit/", myObject, function (AuditTrail) {
for (var i = 0; i < AuditTrail.length; i++) {
AuditDisplay = AuditDisplay + "<tr class='active'><td width='30%' >" + AuditTrail[i].AuditActionTypeName + "</td>";
AuditDisplay = AuditDisplay + "<td width='10%'>" + AuditTrail[i].adipaddress + "</td>";
AuditDisplay = AuditDisplay + "<td width='30%'>" + AuditTrail[i].adcompname + "</td>";
AuditDisplay = AuditDisplay + "<td width='10%'>" + AuditTrail[i].groupid + "</td>";
AuditDisplay = AuditDisplay + "<td width='20%'><input type='checkbox' name='check_data' value= " + AuditTrail[i].AuditActionTypeName + "></td></tr>";
}
$('#at_table').append(AuditDisplay);
var table = $('#at_table').DataTable({
paging: false
});
});
}

This discussion has been closed.
Answers
If the table was intialized in the first function call you want to just reload it. Either by ajax reload etc. or whatever loading mechanism you are using. Then you want to make sure an existing data table gets retrieved to avoid the error.
Thanks of your reply.
After added the code, the error was gone but when i try to group some issues occurred.
Sorry, didn't mean to respond to your grouping question. I have no idea what causes that ... Make a test case please.