Transfer table data to the server side
Transfer table data to the server side
Hi every one,
Here is the scenario in my project: user updates the data table on the client side and then will save data on a shared folder as a text or csv file. I'm using MVC and C# and need to find a way to transform data from client side to the server. My thought is sending the table data through an ajax call and editor button. here is the example I found that used ajax to export csv:
{
text: 'Export CSV',
action: function (e, dt, node, config) {
$.ajax({
"url": "api/export",
"data": dt.ajax.params(),
"success": function (res, status, xhr) {
var csvData = new Blob([res], { type: 'text/csv;charset=utf-8;' });
var csvURL = window.URL.createObjectURL(csvData);
var tempLink = document.createElement('a');
tempLink.href = csvURL;
tempLink.setAttribute('download', 'data.csv');
tempLink.click();
},
"error": function (xhr, error, thrown) {
error(xhr, error, thrown);
}
});
}
},
Is there any way to change this function to post table data to a mvc controller or web api and from there create a text file in a desired location?
That would be great if you guys help me to find a way to fix this.
Thanks
Replies
I would get the data of the rows of the entire table
then JSON.stringify them and send them to the server via ajax call
Then I would write the csv or text file server side which is very easy.
Here is a custom button that sends all rows to the server as an array of objects that is JSON stringified. The button is called "sendTable" and its label is "Send Table to Server". You can use it like any predefined button in your data table. But you must define it before the data table is being initialized.
Server side you just json_decode what you received and you can write your file.
I just tried it myself. This is what
produces:
It is an array of twenty rows.
The table has over 100,000 rows! Why only 20? Pagination is set to 20 and the table is a serverSide data table.
Removed "serverSide" and waited about half an hour for the table to load (using XAMPP on an old PC ...). And yes: then I stopped waiting. The PC is too old. I assume that not using ServerSide the entire data table should be exportable not only what you see on the page.
Thank you for your response @rf1234
I tried your script but my table object is still empty:
here is my ajax call:
and here is my web api:
and here is the console:

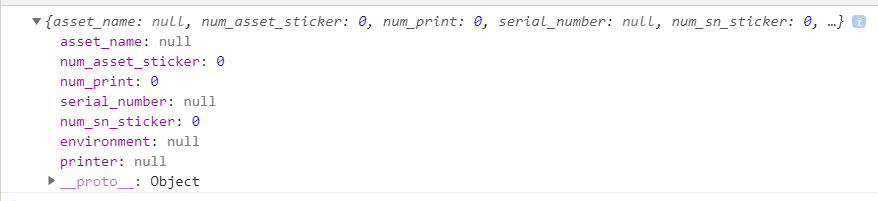
and web api debug is also showing null:
I'no not sure where I did it wrong!
Mmhh... with my code you are sending an array of objects to the server. If your controller expects an object you can simply drop the "toArray()" piece.
Try this ... and use your debugger please to see what you receive at the back end:
If you are sending an array as in my example above make sure you json_decode the values posted on the server! Don't know how to do this in .NET.
I never send an object (only arrays of objects). So I don't know how to deal with it at the back end. But it should also need to be json_decoded because it gets JSON.stringified at the front end.
I found the solution!
Thank you @rf1234 for your help!
I just needed to create a model with a list of main model and then post entire table to my web api.
Here is the link:
https://stackoverflow.com/questions/20226169/how-to-pass-json-post-data-to-web-api-method-as-an-object
my final ajax call function:
Glad you got it working!
This ajax stuff can be really difficult. Yesterday I was searching for hours because I got a return value from the server (json_encoded object with a string and an array of objects in it), I could even see it in Chrome but couldn't get a handle on it with Javascript. It turned out that I forgot one line in my ajax call. No error message, nothing. I was about to go crazy ...
This is the line I missed in the ajax call: