Datatables Editor Select2 inline - it shows value instead of label
Datatables Editor Select2 inline - it shows value instead of label
Hello,
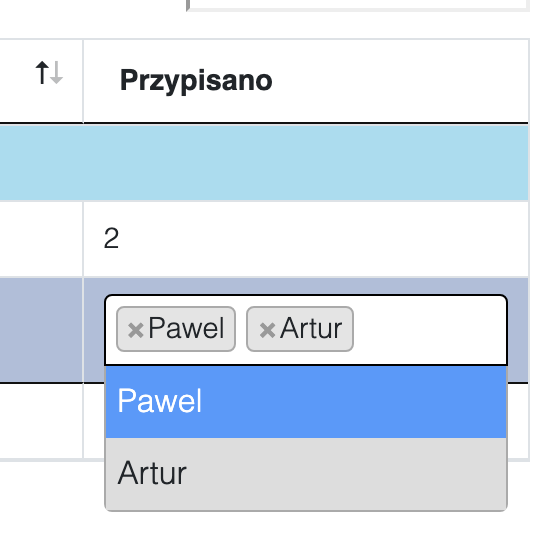
I have small problem, i use Select2 in my Datatables editor script (Inline edition).
Everything works fine, i can update data using multiple: true option.
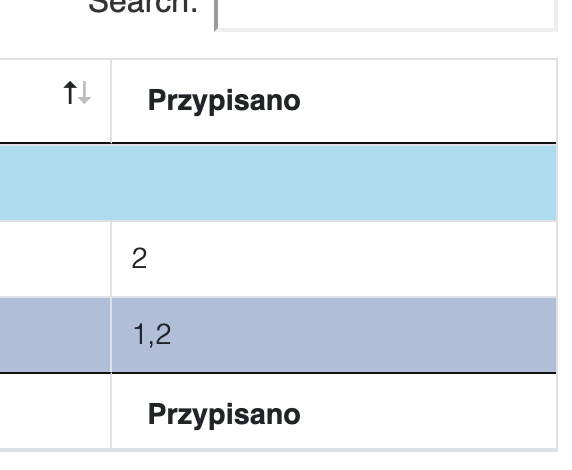
But in datatables without edition, instead of showing me the label ("Pawel" or "Robert" etc.), it shows me ID connected to this label (1,2 etc).


Is there way to change it? I've tried all versions of data i can use in "options" (there are 3 types), and
only simple array ["Pawel", "Artur"] showed me good label in datatables.
My Editor code:
{
label: "Przypisano:",
name: "assigned",
type: "select2",
opts: {
multiple: true,
},
options: [
{ label: "Pawel", value: 1 },
{ label: "Artur", value: 2 },
]
}
My datatables column code:
{
data: "assigned",
render: $.fn.dataTable.render.text(),
sortable: false,
}
Answers
For all future developers, i found the solution.
You need to receive the response like that:
+
you need to add bellow code in your datatables column section: