EDITOR + AUTOCOMPLETE issue
EDITOR + AUTOCOMPLETE issue
 Ivse05
Posts: 23Questions: 7Answers: 0
Ivse05
Posts: 23Questions: 7Answers: 0
Hi, all! I am trying to add an autocompete field to my table with editor, it looks like this:
{
label: 'Name(russian)',
name: 'rusName',
type: "autoComplete",
opts: {
source: function (request, response) {
$.ajax({
type: 'GET',
headers: getJsonHeaders(),
dataType: 'json',
url: page + '/getAllByTraitAndPhrase/' + traitId,
data: {termRus: request.term},
success: function (data) {
let mappedData = $.map(data, function (detail) {
return {
label: detail.rusName,
value: detail.rusName
};
});
response(mappedData);
}
});
},
},
},
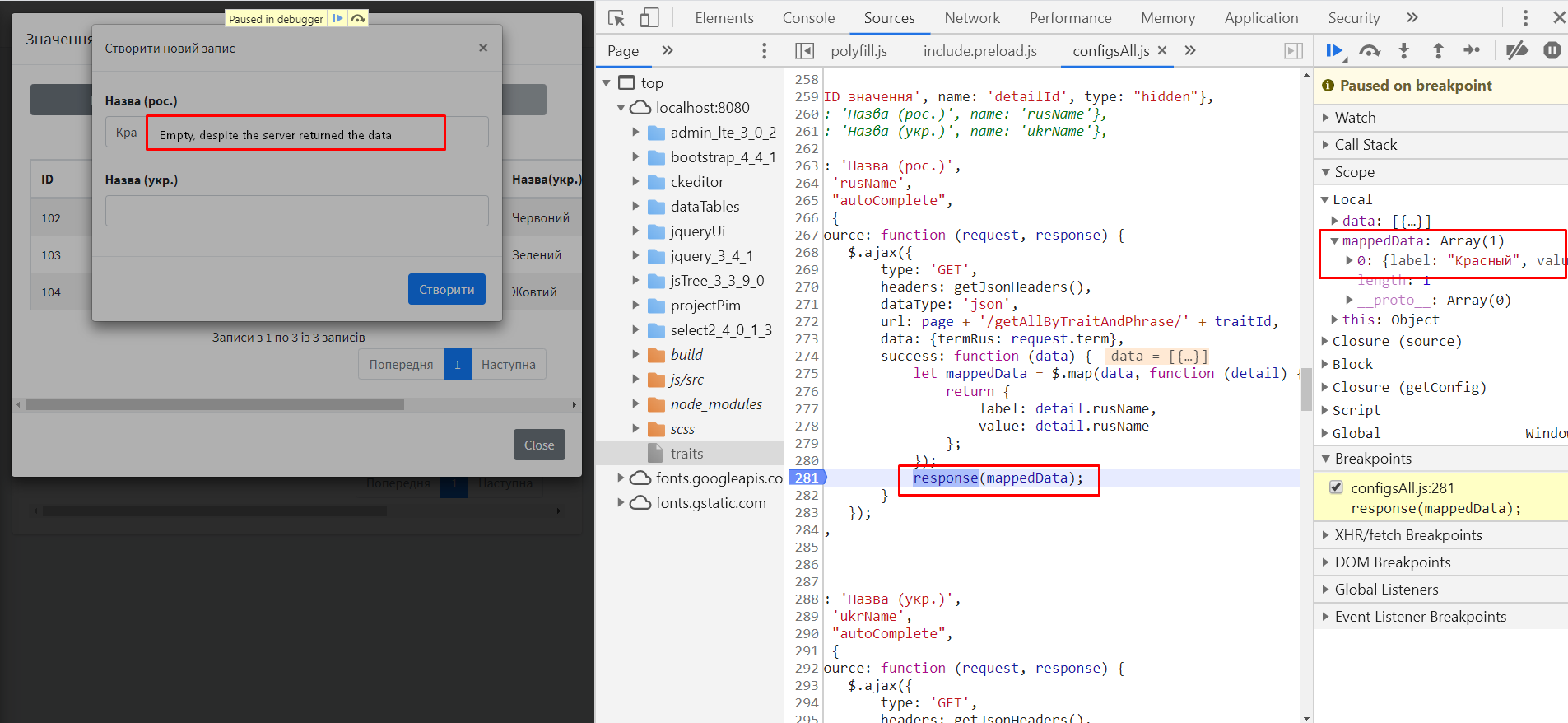
The thing is, that the ajax call works and i got the data from the server, but the data doesn't appear in my editor field. No autocomplete. In "success" i got the objects from the server, map these objects to label/value and than nothing. What am I doing wrong? Help me, please.

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Try just
return detail.rusName;in your map function. jQuery AutoComplete needs to be setup specially using its configuration options to accept an object with label and value parameter. If your label and value are the same, just use an array of those values, which is how it works by default.In all honestly, I've never really "got" how jQuery UI AutoComplete works for different values and labels!
Allan
Hi Allan, I've read a lot of your posts already, it is nice to meet you!
I made some researches and tried next things:
I just put an array of random strings in "source" - same result, no autocomplete
So I decided to use Select2 instead, and the result was the same. I got the data from the server, but it doesn't appear in the field. Now I am going to make the easiest case with minimal settings just to get it work. I will reply later. Thank you, Allan, your product is super great!
I got it done. When I switched from autocomplete to select2, i left autocomlete
label: detail.rusName,
value: detail.rusName
instead of
id
text
So, when I fixed this, I just set select2 option tag:true and that is it! Thank you.