datatable reloading and VM3133 Uncaught TypeError: Cannot read property of API
datatable reloading and VM3133 Uncaught TypeError: Cannot read property of API

i cannot understand why the page refresh and datatable reloads
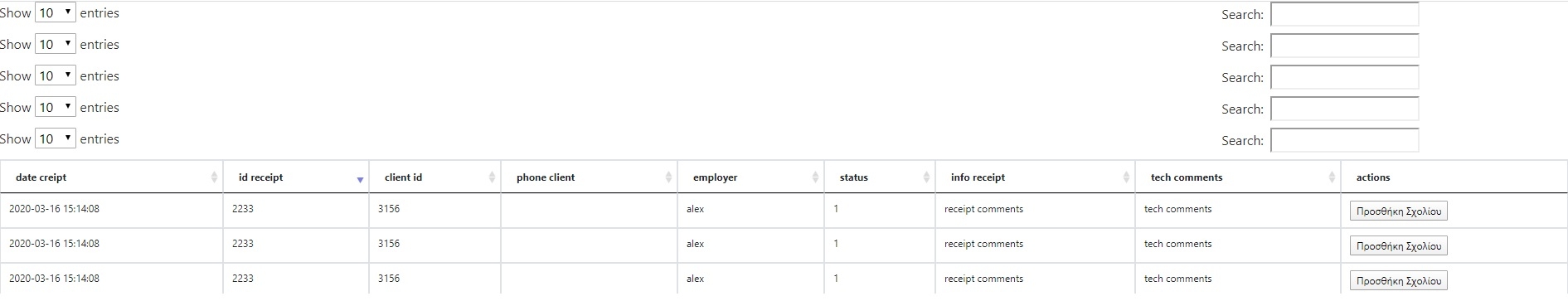
i have also uploaded an image producing the error
thanks in advance
this is the script
$(document).ready(function() {
var table = $("#test").DataTable
({
"retrieve": true,
"order": [[ 1, "desc" ]],
"processing": true,
"ajax": {"url": "ajax.txt"},
"deferRender": true,
"paging": true,
"columns": [
{data: 'date_reciept'},
{data: 'id_reciept'},
{data: 'id_client'},
{data: 'tel_client'},
{data: 'employer'},
{data: 'status'},
{data: 'info_reciept'},
{data: 'tech_comments'}
],
"columnDefs":
[
{
"targets": 8,
"data":null,
"defaultContent":'<button type="button" class="addcomment" href="#">add comment</button>'
// "createdCell": function (td, cellData, rowData, row, col){
// {$(td).html(buttonaction());} //user,client,receipt,status
// }
}
]
});

$('#test tbody').on('click','.addcomment',function(event)
{
event.preventDefault();
receiptid = $(this).parents().eq(3).find('td:eq(1)').html();
clientid =$(this).parents().eq(3).find('td:eq(2)').html();
console.log(receiptid+' '+clientid);
$.ajax({
method: "post",
url: "/projects/orders3/tables/comments.php",
data: { newjob: receiptid}
})
.done(function( msg ) {
$('#comments').html(msg);
});
})
})
this is index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="robots" content="noindex" />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>clients</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.20/css/jquery.dataTables.css"/>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" ></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="center_column">
<table id="test" class="table table-bordered">
<thead>
<tr>
<th>date creipt</th>
<th>id receipt</th>
<th>client id</th>
<th>phone client</th>
<th>employer</th>
<th>status</th>
<th>info receipt</th>
<th>tech comments</th>
<th>actions</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<div id="comments"></div>
<script type="text/javascript" src="scripts.js"></script>
</body>
</html>
and this is sample data ajax.txt
{
"draw":1,
"recordsTotal":4,
"recordsFiltered":4,
"data":[
{
"date_reciept":"2020-03-16 15:14:08",
"id_reciept":"2233",
"name_client":"nametest",
"lastname_client":"surname test",
"id_client":"3156",
"phone_client":"123456789",
"tel_client":"",
"brand":"ACER LAPTOP",
"model":"0",
"s_number":"0",
"code_client":"3156",
"employer":"alex",
"device_code":"",
"status":"1",
"info_reciept":"receipt comments",
"tech_comments":"tech comments"
},
{
"date_reciept":"2020-03-16 15:14:08",
"id_reciept":"2233",
"name_client":"nametest",
"lastname_client":"surname test",
"id_client":"3156",
"phone_client":"123456789",
"tel_client":"",
"brand":"ACER LAPTOP",
"model":"0",
"s_number":"0",
"code_client":"3156",
"employer":"alex",
"device_code":"",
"status":"1",
"info_reciept":"receipt comments",
"tech_comments":"tech comments"
},
{
"date_reciept":"2020-03-16 15:14:08",
"id_reciept":"2233",
"name_client":"nametest",
"lastname_client":"surname test",
"id_client":"3156",
"phone_client":"123456789",
"tel_client":"",
"brand":"ACER LAPTOP",
"model":"0",
"s_number":"0",
"code_client":"3156",
"employer":"alex",
"device_code":"",
"status":"1",
"info_reciept":"receipt comments",
"tech_comments":"tech comments"
},
{
"date_reciept":"2020-03-16 15:14:08",
"id_reciept":"2233",
"name_client":"nametest",
"lastname_client":"surname test",
"id_client":"3156",
"phone_client":"123456789",
"tel_client":"",
"brand":"ACER LAPTOP",
"model":"0",
"s_number":"0",
"code_client":"3156",
"employer":"alex",
"device_code":"",
"status":"1",
"info_reciept":"receipt comments",
"tech_comments":"tech comments"
}
]
}
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin