Column 0 Printing width
Column 0 Printing width
Hi,
I know this might have been asked before so please excuse my ignorance.
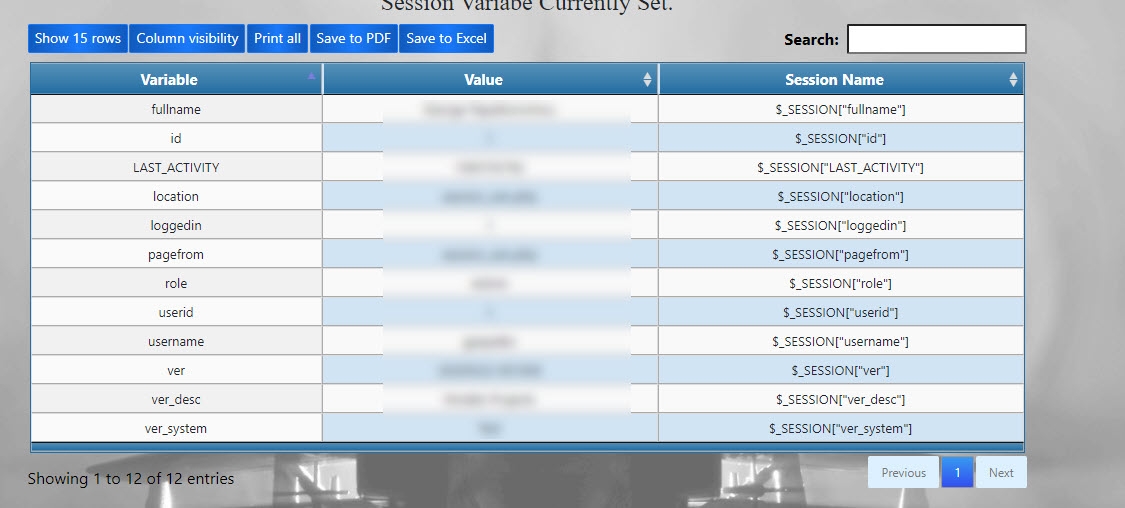
I have set the datatable and all works well on the screen, but then I go to print the first column (column[0]) is always the widest and what ever i try I cannot seem to change its width to suit the page.
Below is the code snippet but that does not seem to work.
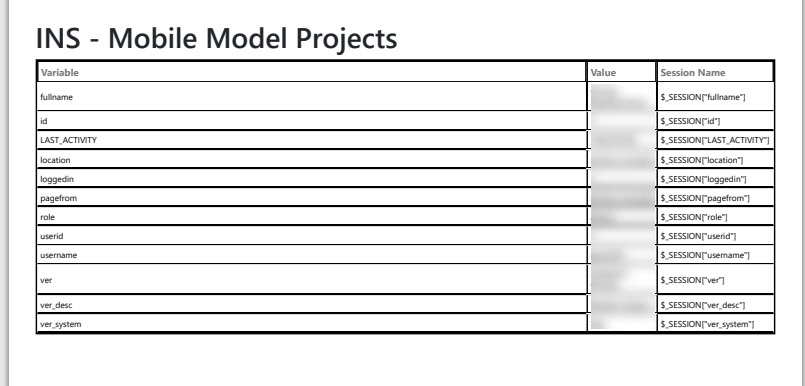
The first column or assumiong column[0] is about 80% of the page width

As can be seen in the second image.
This is happening for all my tables when trying to print.
Any help is appreciated.
buttons: [
'pageLength',
'colvis',
{
extend: 'print',
className: "hide-for-mobile" ,
text: 'Print all',
exportOptions: {
modifier: {
selected: null,
columns: ':visible',
},
columns: ':visible',
},
customize : function(doc) {
doc.styles['td:nth-child(0)'] = {
width: '100px',
'max-width': '100px'
}
}
},
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin