how to add class to paginate button?
how to add class to paginate button?
Good afternoon,
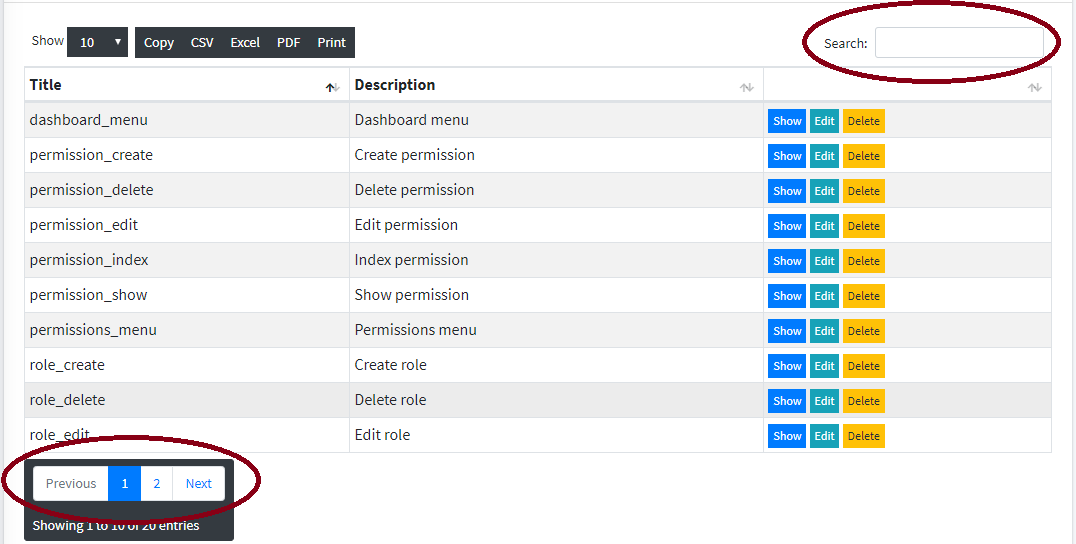
I am starting with datatables and I have this doubt that I cannot solve, I want to add the class "btn btn-sm btn-dark" to the paging buttons and the filter textbox, specifically the following lines:
<input type="search" class="form-control form-control-sm" placeholder="" aria-controls="datatable">
<a href="#" aria-controls="datatable" data-dt-idx="0" tabindex="0" class="page-link">Previous</a>
<a href="#" aria-controls="datatable" data-dt-idx="1" tabindex="0" class="page-link">1</a>
<a href="#" aria-controls="datatable" data-dt-idx="2" tabindex="0" class="page-link">2</a>
<a href="#" aria-controls="datatable" data-dt-idx="3" tabindex="0" class="page-link">Next</a>
attached image:

Regards,
Yon.
This question has an accepted answers - jump to answer
Answers
You could add the class in
initComplete, something like:Colin
Colin, thank you very much for your answer, it helped me to find the solution.
Finally I am fine with the following code:
$.fn.dataTable.ext.classes.sLengthSelect = 'btn btn-flat btn-sm btn-dark border-0';
$.extend(true, $.fn.dataTable.Buttons.defaults.dom.button, { className: 'btn btn-sm btn-dark border-0' })
$("#datatable").DataTable({
drawCallback: function () {
$('.page-link').addClass('btn-sm bg-dark border-0');
$('.form-control').addClass('bg-dark');
},
...etc.