How to use datePicker in Column Filter ?
How to use datePicker in Column Filter ?
I want to use dataPicker for only one column in Column Filter since one column has dates in it.
tried this.,
<script>
$( function() {
$( "#example1 tfoot th:nth-child(0)".datepicker();
} );
</script>
<script>
$(document).ready(function() {
// Setup - add a text input to each footer cell
$('#example1 tfoot th').each( function () {
var title = $(this).text();
$(this).html( '<input type="text" placeholder="Search '+title+'" />' );
} );
// DataTable
var table = $('#example1').DataTable();
// Apply the search
table.columns().every( function () {
var that = this;
$( 'input', this.footer() ).on( 'keyup change clear', function () {
if ( that.search() !== this.value ) {
that
.search( this.value )
.draw();
}
} );
} );
} );
</script>
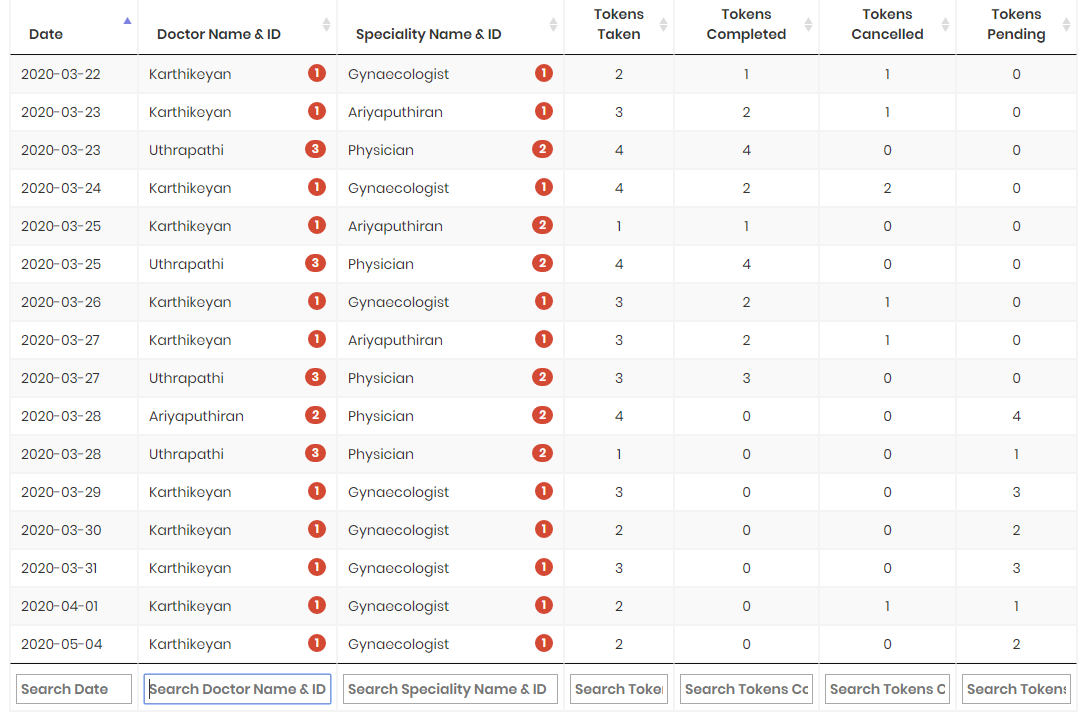
but nothing worked. Screenshot added for reference too.

This discussion has been closed.
Answers
also tried this.,
duplicate of this thread - please don't repeat threads.
Colin