Adding scrolling caused my column filter to disappear.
Adding scrolling caused my column filter to disappear.
My column search filter disappear every time, I changed the number of entries to show.
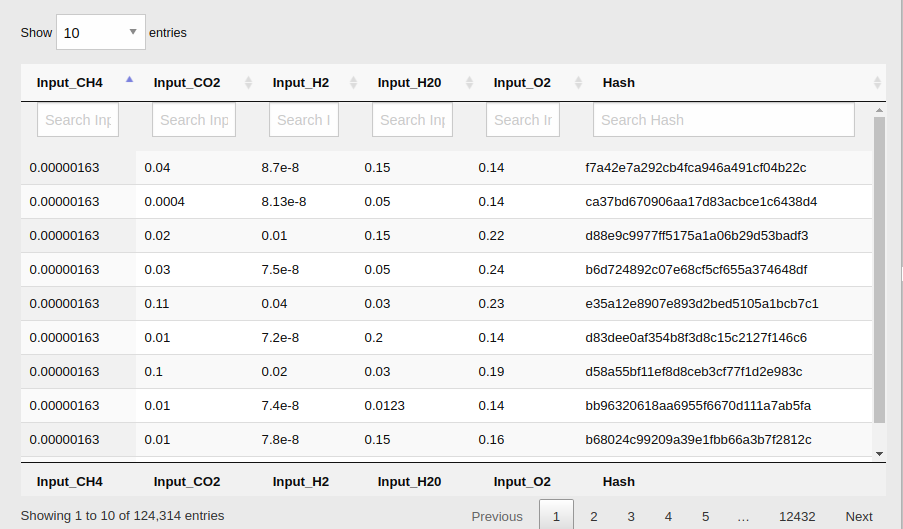
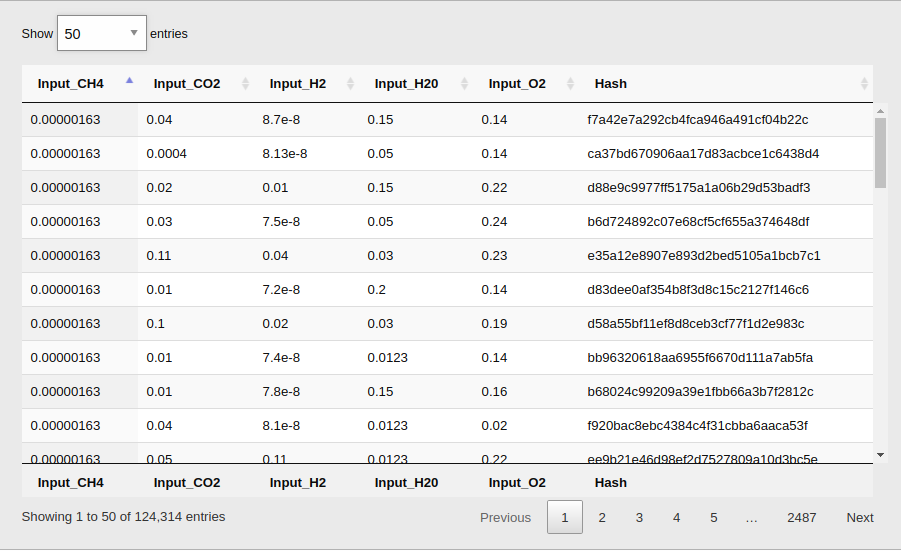
Here what it looks like before and after

This is my javascript:
$(document).ready(function() {
$.ajax({
url: '',
method: "GET",
success: function(json){
console.log("start");
$('#input_search_table').DataTable({
"deferRender": true,
"paging": false,
"sDom": "ltipr",
"scrollY":"400px",
"orderCellsTop": true,
"fixedHeader": true,
"data": json.data,
"columns": [
{ "data": "input_CH4" },
{ "data": "input_CO2" },
{ "data": "input_H2" },
{ "data": "input_H2O" },
{ "data": "input_O2" },
{ "data": "hash" }
]
});
select_row_table();
apply_search_table()
console.log("finish")
},
error: function(xhr,errmsg,err){
console.log("error");
console.log(xhr.status + ": " + xhr.responseText);
}
});
});
function apply_search_table(){
$('#input_search_table tfoot th').each( function () {
var title = $(this).text();
$(this).html( '<input type="text" placeholder="Search '+title+'" />' );
} );
// DataTable
var table = $('#input_search_table').DataTable();
// Apply the search
table.columns().every( function () {
var that = this;
$( 'input', this.footer() ).on( 'keyup change clear', function () {
if ( that.search() !== this.value ) {
that
.search( this.value )
.draw();
}
} );
} );
}
Here is my html:
<table id="input_search_table" class="display" style="width:100%" >
<thead>
<tr>
<th>Input_CH4</th>
<th>Input_CO2</th>
<th>Input_H2</th>
<th>Input_H20</th>
<th>Input_O2</th>
<th>Hash</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Input_CH4</th>
<th>Input_CO2</th>
<th>Input_H2</th>
<th>Input_H20</th>
<th>Input_O2</th>
<th>Hash</th>
</tr>
</tfoot>
</table>
Here is my css:
tfoot {
display: table-header-group;
}
Anyone knows why its behaving this way and how to fix.
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin