editor template rendering
editor template rendering
I am using the template feature of the editor. I am adding a class to the editor field here:
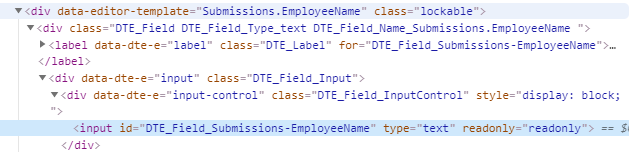
On my machine at home the elements render like this (using inspect) so my js code will work as I refer to an element within a div with class 'lockable'

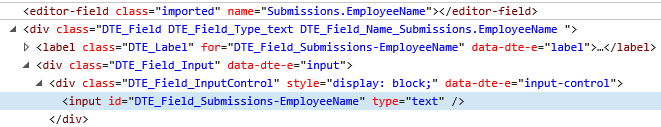
However, on my machine at work, the elements render different. The input element is not within the div:

so my code will not work:
$(".imported").find(":input").attr('readonly', isLocked);
$(".imported").find("select").attr('disabled', isLocked);
why would the two machines render the Editor template differently?
Note: at home I called the class lockable, at work I called it 'imported', sorry for any confusion when comparing the two.
Answers
I tried this, but when editor rendered the form it took out my div
ah ha!!!! I see what I did. On the one that "works", for the template I used:
not the code above.