Add Files to the files datatype manuall
Add Files to the files datatype manuall
Hi,
i have the following question:
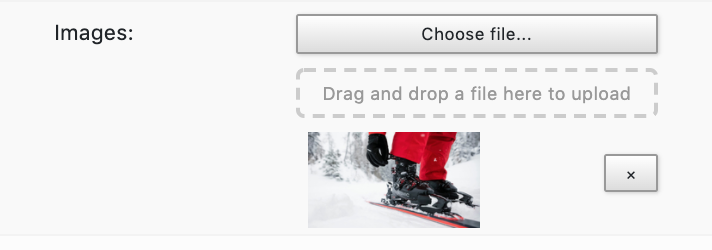
I would like to add a file to the file selection manually like i can do with other values, something like this:
editor.val( 'name', 'Testname' ]);
editor.val( 'files[].id', [{'id':'newFile.jpg'}]);

Means: I would like to add the picture via API like i would have choosen the "choose file" button.
Questions: What´s the correct format for the JSON ?
I have tried a lot but can´t get it to work ![]()
Does anybody have an idea ?
Thanks and Kind Regards, Christoph
Replies
Sorry, no. But I am doing these kind of things server side frequently. The user uploads something - or not. I generate files from the user entries. And they appear in the Editor form as well as in the Data Table. Same as if the user had uploaded the files.
In case nobody can help you with your request you could go for that. (It basically requires doing what Editor does at the back end: Save the file to the file system, insert a record in the file table, insert a record in the link table).
ok, in case i have the file already on the server and could deliver it to the form in the request that is triggered when you upload a file manually... how do i trigger the refresh of the form ?
"how do i trigger the refresh of the form ?"
https://datatables.net/reference/api/ajax.reload()
but does it really have to appear in the form while the user uploads other files?
If it does it could be problematic because ajax reload should overwrite unsaved data I guess.
So if you do an ajax reload on "uploadXhrSuccess" this might overwrite all the other changes the user made in the editor form.
https://editor.datatables.net/reference/event/uploadXhrSuccess
Maybe somebody else has a better idea on how to selectively load only the file reference?!
Another idea:
"Questions: What´s the correct format for the JSON ?"
If you use this you should also be able to do the manipulation client side avoiding an ajax reload. https://editor.datatables.net/reference/event/preUpload
This event allows you to take a look at the json data returned from the server after upload. Helps to get a better idea of what this looks like.
https://editor.datatables.net/reference/event/uploadXhrSuccess
Thanks, that worked for me :-)
Kind Regards, Chris