Fixed column feature cause table UI display issue
Fixed column feature cause table UI display issue
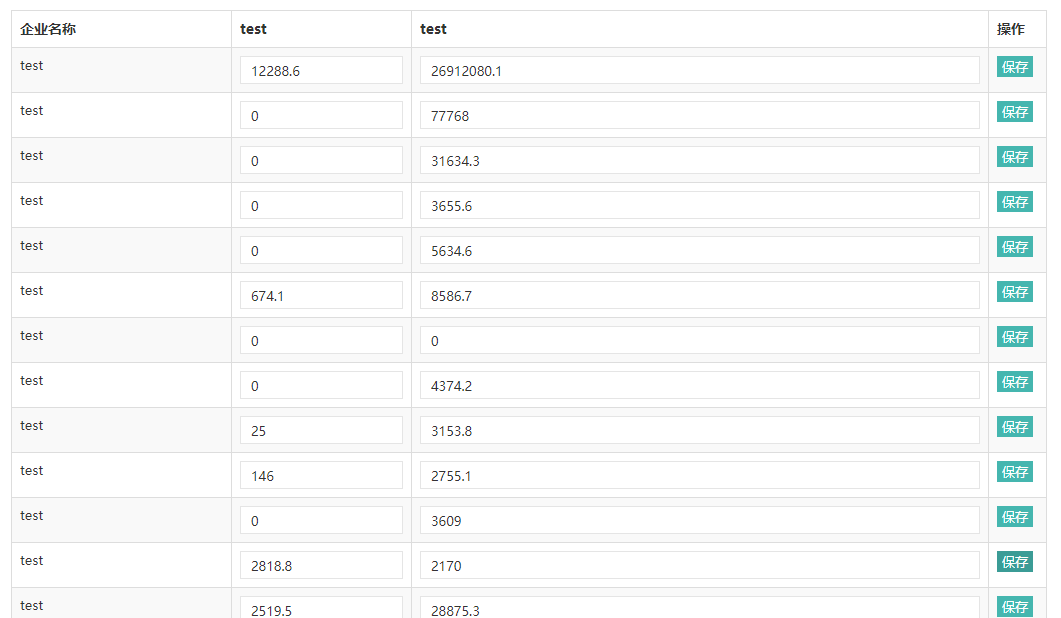
The default data table looks well as below:

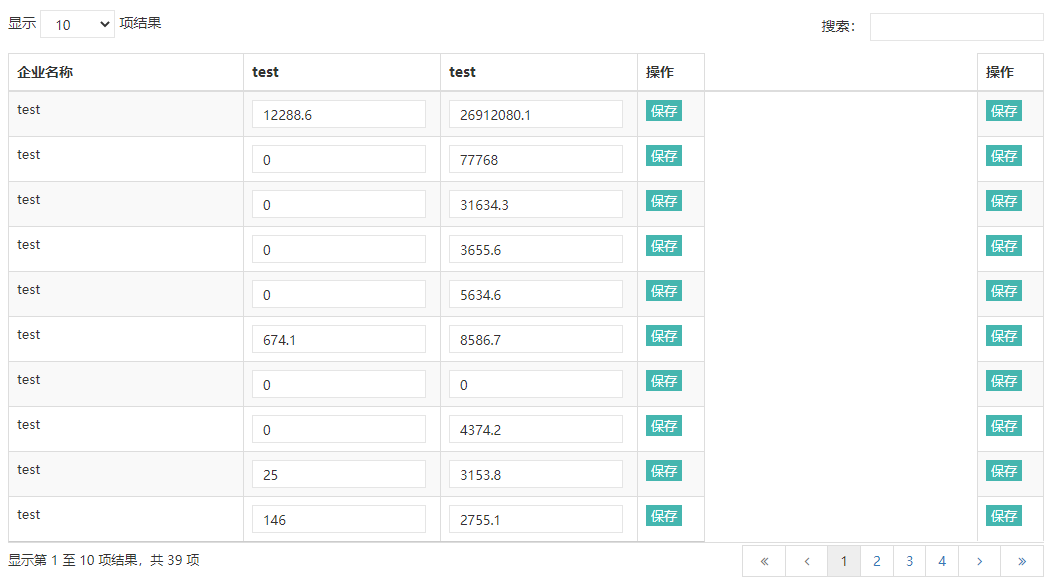
But once I set the dataTable to initialize, the UI display as below:

This is my codes:
var dataTable = $('#EnterpriseDataTable').DataTable({
scrollX: true,
//scrollY: 400,
scrollCollapse: true,
//paging: false,
ordering: false,
//fixedColumns: true,
columnDefs: [
{ width: 220, targets: 0 }
],
fixedColumns: {
//leftColumns: 1,
rightColumns: 1
}
});
I just want to make the right last column fixed. Maybe the datatable "autoWidth" feature caculate the table width. So I disabled
the "autoWidth" feature,
var dataTable = $('#EnterpriseDataTable').DataTable({
scrollX: true,
//scrollY: 400,
scrollCollapse: true,
//paging: false,
ordering: false,
//fixedColumns: true,
autoWidth: false,
columnDefs: [
{ width: 220, targets: 0 }
],
fixedColumns: {
//leftColumns: 1,
rightColumns: 1
}
});
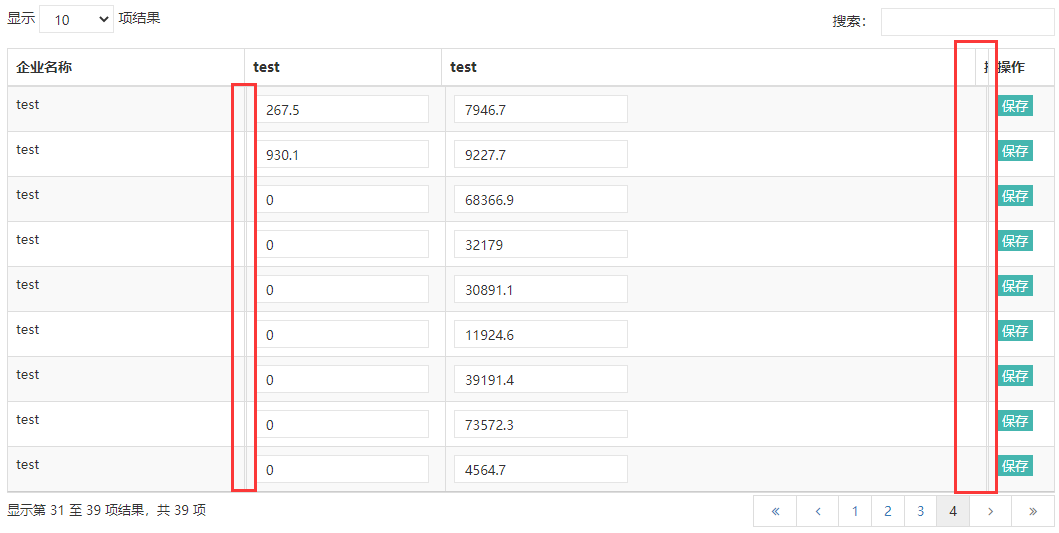
the UI display as below:

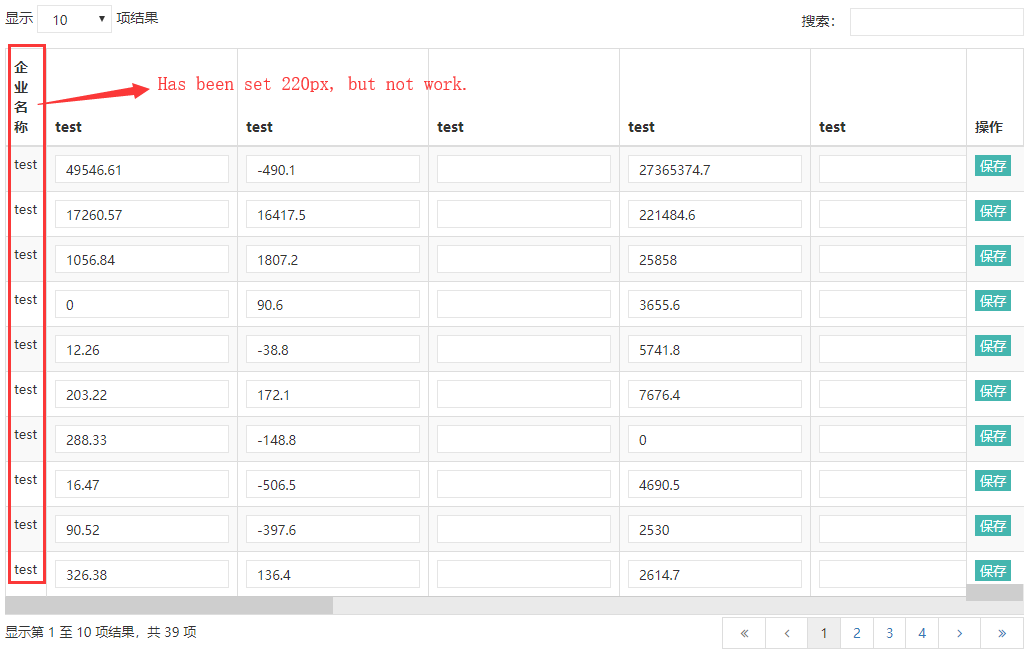
And if the columns became many, the column width feature not work:

Anyone can figure out what is the root cause? thanks so much.
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin