Fixed columns gives wrong width to table body columns
Fixed columns gives wrong width to table body columns
Hi, I've created a basic table and left all the options as the defaults. It has 5 rows and 10 columns.
I've installed the plugin TablePress Extension: DataTables FixedColumns, and I've added the table to my page with this shortcode:
[table id=3 datatables_fixedcolumns_left_columns=1 /]
There is no custom css and no other non-standard extensions on this table.
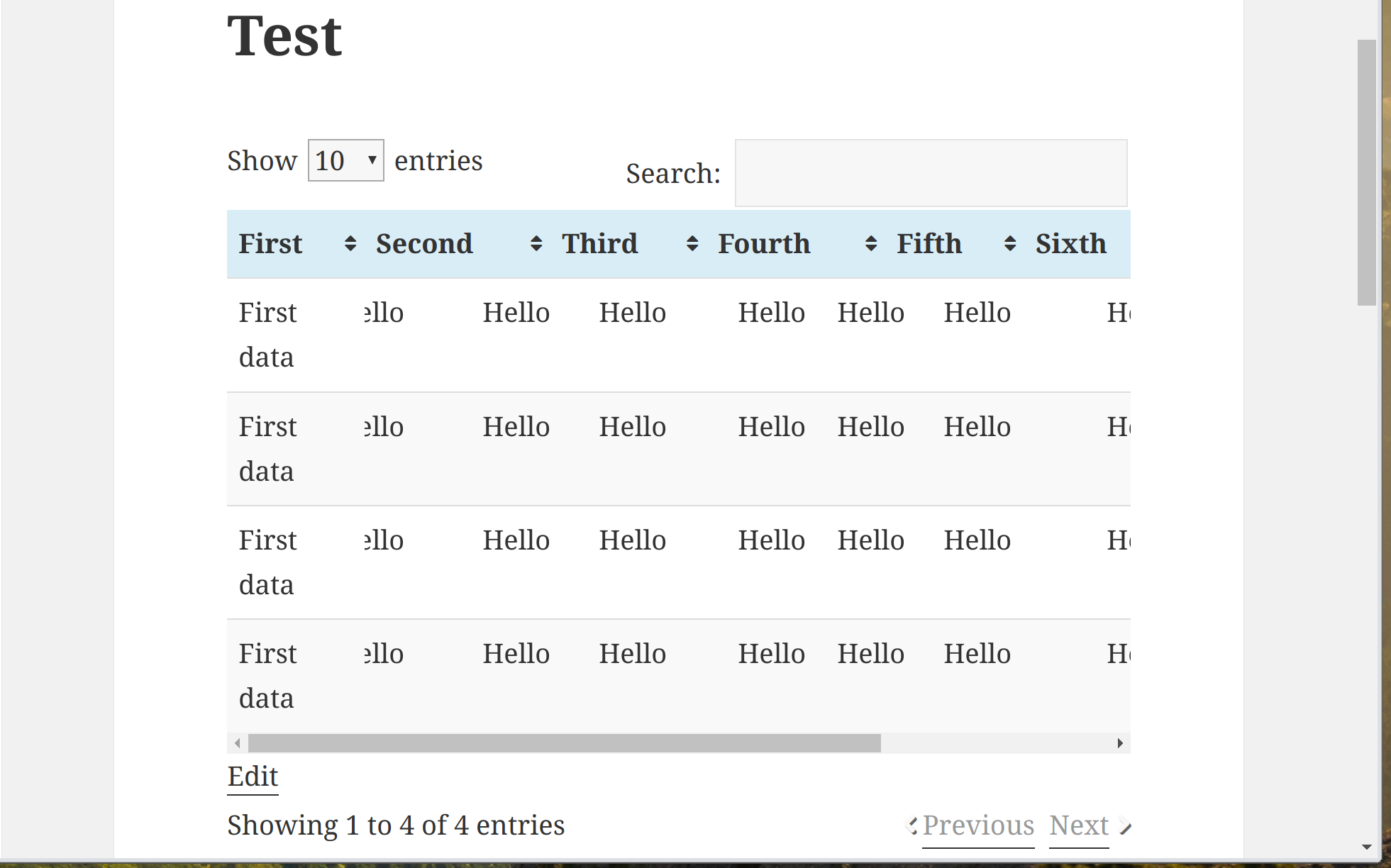
Here is a picture of how the table looks on the page. You can see that the td's in the table body do not have the correct width:

The scrolling works but is wrongly aligned because of the wrong body column widths.
I can see from the documentation how it should look, but I cannot see what I've done wrong - any idea why the widths calculated for the table body are wrong? Thanks for any help.
I'm using the theme Twenty Fifteen.
Answers
That might be an issue with the TablePress extension, that's third-party so you would need to contact the developer of that.
Colin