How to display data in specific column triggered by ID?
How to display data in specific column triggered by ID?
This is maybe complicated but interesting idea.
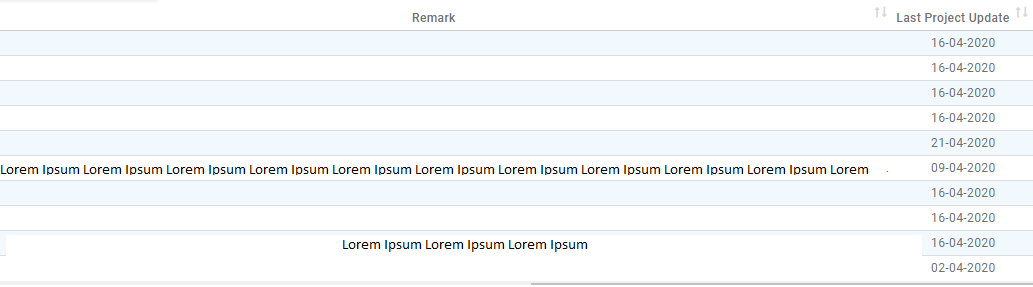
I have a column with Remark value, as we know remark of course can be short and can be long, In my case the remark is long sentence, It is not really practical to display all remark in the column since will drag the row to long (as image 1 below).
but not all project have their remark filled.
I have several parameter such as project_id which carry unique id for each row data, project_remark which carry each project remark and project_last_update which is for last date updated by user.
Image 1

So I have an idea to minimize the remark column by replace the long remark with a link string such View as image 2 below. When user click at the link it will open a modal to view the specific project remark. I successfully to display this way but the problem it is carrying project_remark which cause an error, how to make it carrying project_id together with project_remark OR vice versa, using render or something? I don't know.
Image 2 (What I want it to be, column that filled with remark only will display View, while empty remark will display nothing.)

$('#projectTable').DataTable({
columns: [
{ data : "project_id", "className": "text-center" },
{ data : "project_remark", // The problem is here
render: function(data){
if (data == ""){
return data
} else {
return "<span onclick='view_remark(""+data+"")'>View</span>";
}
}
},
{ data : "project_last_update" }
]
});
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin