button().add() API wrong documentation/malfunction
button().add() API wrong documentation/malfunction
Hello Everyone
In the button().add() you can pass index parameter with null to insert the button at the end of the main buttons collection.
But it doesn't work...
In that example, if I pass null the NEW button will be added in the first position, but if I pass undefined, the button will be added correctly at the end of the collection.
var btn = {text: 'NEW', action: function(){this.remove();}};
$('#example').DataTable().button().add(null, btn);
$('#example').DataTable().button().add(undefined, btn);
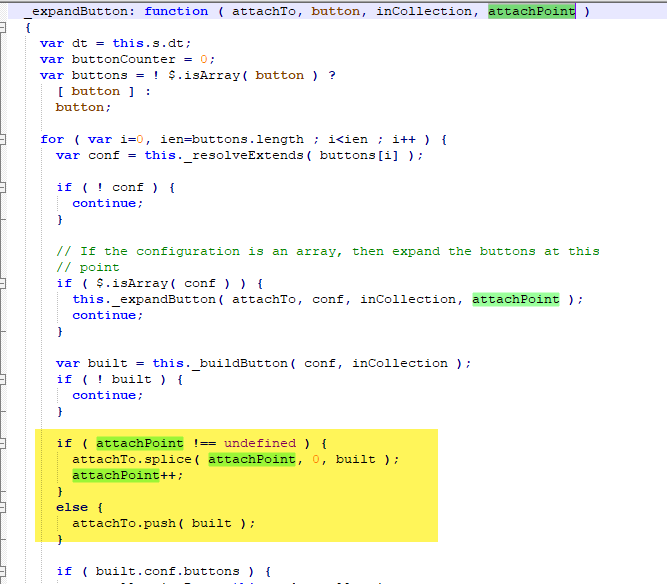
PS: In the DataTable Button code I think this is the point to change to accept null correctly:

This question has an accepted answers - jump to answer
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hello @colin
Here's an example: https://jsfiddle.net/rodriformiga/bnauo65s/3/
Thank you! Fixed here. Interestingly, even our test for it was wrong - so one that slipped through the net. It will be in the next Buttons release (today or tomorrow).
Regards,
Allan
@allan perfect thanks