How to show column inside column visibility from unseen?
How to show column inside column visibility from unseen?
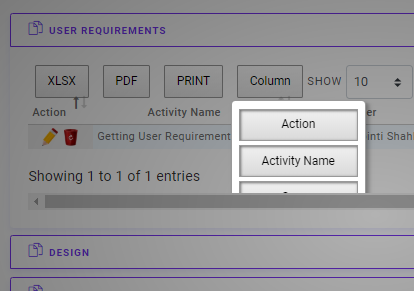
My problem as below:
The column seems like within the table only, how to enable the column selection from hidden as below? Currently I need to scroll the page.

$('#Table').DataTable({
dom: 'Bfltip',
buttons: [
{ extend: 'excelHtml5' },
{ extend: 'pdfHtml5' },
{ extend: 'print' },
{ extend: 'colvis' },
]
});
This discussion has been closed.
Answers
That'll be a CSS issue. We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin