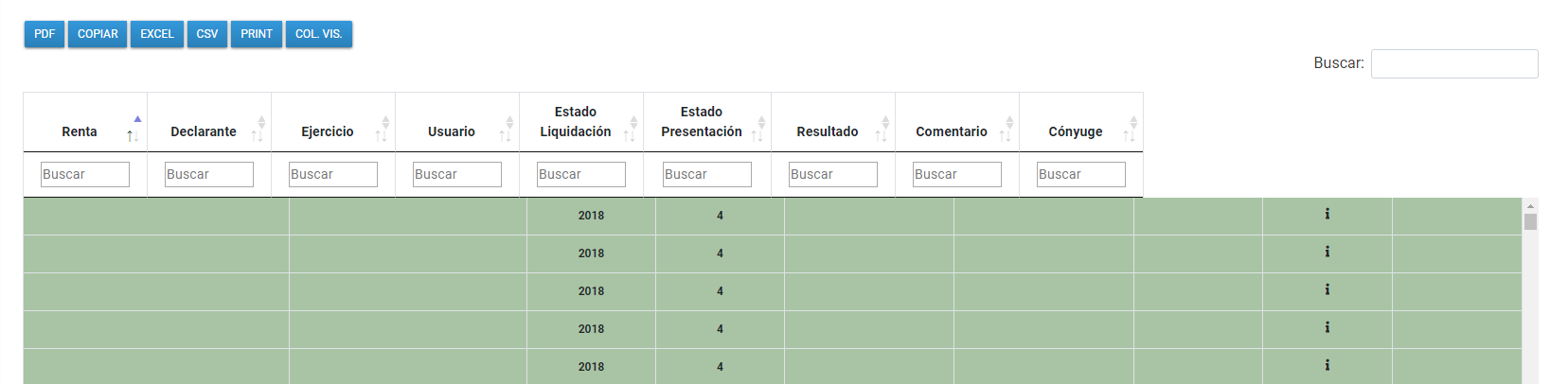
head of the table
head of the table
Why do I see the head of the table with search column like this?

$('#tablaClientsREnta thead tr').clone(true).appendTo( '#tablaClientsREnta thead' );
var tableR=$('#tablaClientsRenta').DataTable({
paging: false,
fixedHeader: true,
scrollX: false,
scrollY: altura+"px",
scrollCollapse: true,
responsive: false,
searching: true,
ordering:true,
pagingType: "full_numbers",
language: {
"url": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Spanish.json"
},
orderCellsTop: true,
dom: 'B<"clear">lfrtip',
buttons: [
{
extend: 'pdfHtml5',
title: 'Renta',
},
{
extend: 'copyHtml5',
text: 'Copiar',
title: 'Renta',
},
{
extend: 'excelHtml5',
title: 'Renta',
},
{
extend: 'csvHtml5',
title: 'Renta',
},
{
extend: 'print',
title: 'Renta',
},
{
extend: 'colvis',
text: 'Col. Vis.',
}
]
} );
$('#tablaClientsRenta thead tr:eq(1) th').each( function (i) {
var title = $(this).text();
$(this).html( '<input type="text" id="buscar'+i+'" placeholder="Buscar" size="10"/>' );
$( 'input', this ).keydown(function( event ) {
if ( event.which == 13 ) {
tableR.column(i).search( this.value ).draw();
}
});
} );
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Looks like you have conflicting CSS. I see both the standard Datatables sorting arrows and the Bootstrap sorting arrows. Likely this conflict is causing your header styling issues. Use the Download Builder to object the correct JS and CSS includes for your environment.
Kevin
I removed js and css. and this table do the same... but other tables are correct..
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
I have seen this happen when I put these properties:
scrollX: true,
scrollY: "400px",
scrollCollapse: true,
The FixedHeader docs state this:
What you are seeing is a result of this incompatibility.
Kevin
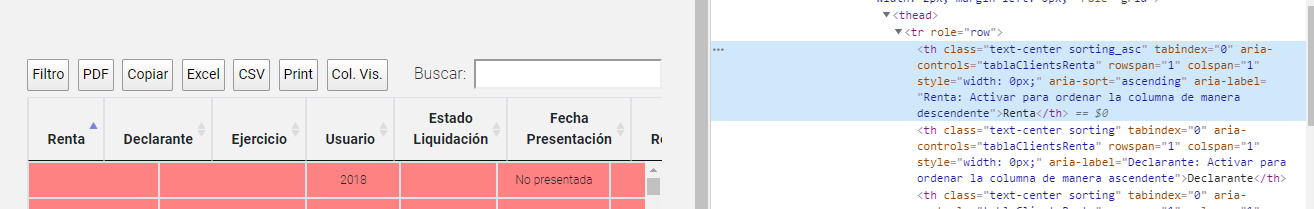
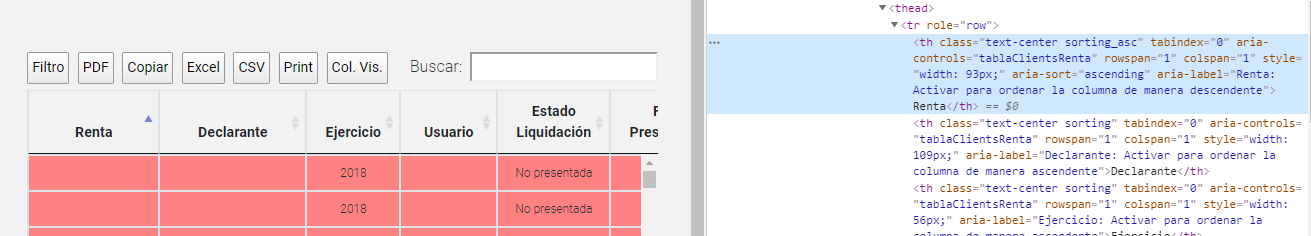
i see what happend. Is teh width of TH. ERROR: width is 0px, and OK: width is 93px.... And the each columns same proces....
ERROR:

OK:

The strangest thing is that if I resize the screen, or use the table search engine, the header is placed correctly.
The ERROR only happens when loading the page ...
Perhaps this will be resolved when you supply a link to a test case. This is the third time you have been asked.
this is de example: link
the table TAB1 is correcte
the table TAB5 header not correct.....
when you order one column of table TAB5, the header put corectly...
I think that the problem is with TABS and SCROLLER
Thats the first time you mentioned using BS tabs. This example shows what you need to do. Your example updated with the
columns.adjust()API:http://live.datatables.net/dobecuqi/1/edit
Kevin
thanks!!!!