data-order does not work correctly
data-order does not work correctly
Hi, I am new to DataTables and try to fix this problem but cannot figure out what causes this issue.
I have column calls downloads which means the number of downloads and want to display it with suffix so I did like the following:
{
"targets": 10,
"createdCell": function (td, cellData, rowData, row, col) {
var intData = parseInt(cellData);
$(td).attr("data-order", intData);
},
"render": function (data, type, row, meta) {
var suffixNum = numeral(data).format('0.0a');
return suffixNum
},
"width": "6em"
},
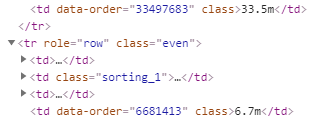
and it looks like this

(first line and the last line is the column I am talking about)
since I add a data-order attribute with numbers, it will allow me to sort this column
but when I desc order this column 999.1k (999100) is in the first row although I have data with 99.7m (9970000) which I expected to be the first since it is the biggest number.
Is there anything I missed?
Thank you in advance.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thank you for your reply Colin.
I was about to make a test case, but I solved my problem.
I got the solution from here:
https://datatables.net/forums/discussion/43449/how-to-order-with-rendering
I updated my code above like the following:
Hope this helps other people who are looking for a solution in the future.