Dropdowns in Gridview header are not visible on button click when scrollX is enabled
Dropdowns in Gridview header are not visible on button click when scrollX is enabled
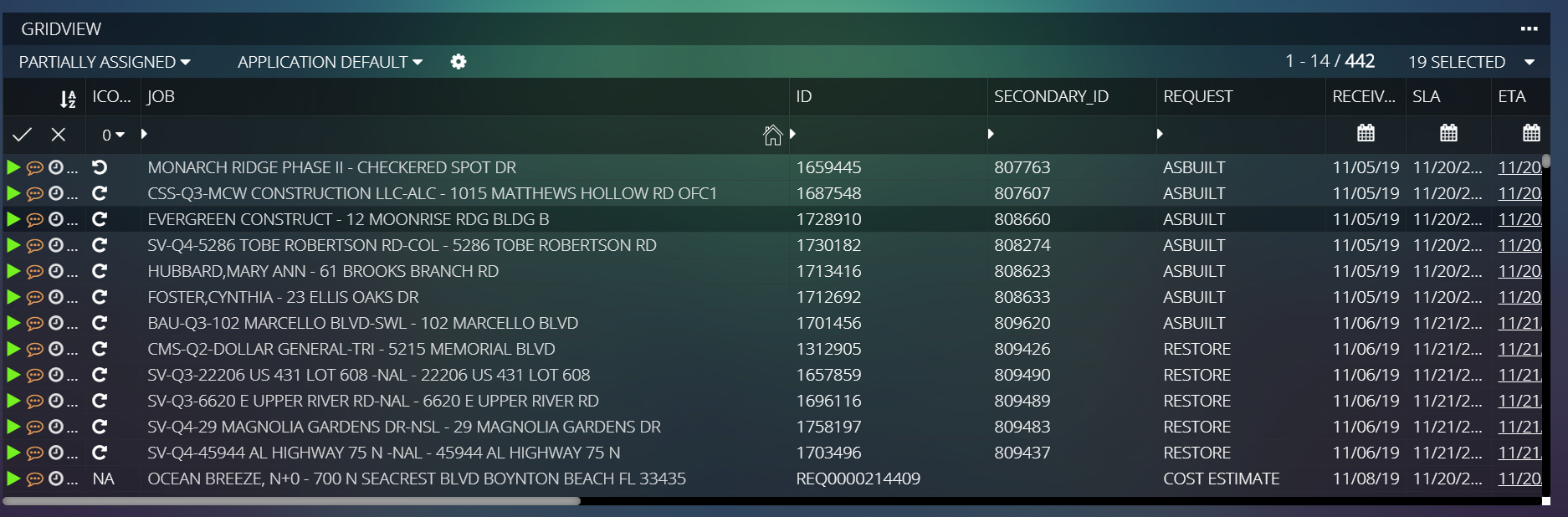
ScrollX is enabled for the gridview.But when i try to open the dropdowns(button) ,those dropdowns are hidden behind the body(Please see Image2).Anyone please help me in finding the answer?
.dataTables_scrollHead {
border-top: 1px solid rgba(51, 51, 51, 0.35);
z-index: 1;
table-layout: fixed;
overflow:hidden !important;
}


This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Unfortunately, I cannot provide test case through the sites you mentioned.Here , i found the similar question which is not answered.Is there a way you can help me with this?
//datatables.net/forums/discussion/comment/171485#Comment_171485
Its likely a CSS issue. The test case doesn't need to be your full solution it just needs to replicate the issue. Without actually seeing the problem it will be hard to offer suggestions.
Maybe you can mess with z-index to bring it forward.
Kevin
Sure ,i'll try using Z-index .Did you ever came across these kind of issues?
A forum search for Z-index gives you an answer.
Tried it,i don't think its a z-index issue.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin