Open "create new entry" with parameters
Open "create new entry" with parameters
I like to open the a prefilled box "create new entry" when the I call the user interface with certain parameters.
My URL is like: /admin/?field=hello&field2=world
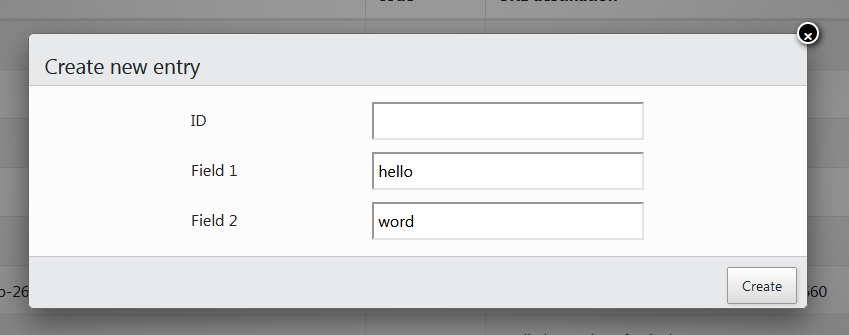
My desired result is this:

In short: I want a way to prefill the columns for a new entry. Any Ideas how to get this?
My Code is actually this:
$('#redirectTable').DataTable({
dom: "Bfrtip",
ajax: '/get-entries/',
rowId: 'id',
columns: [
{data: "id"},
{data: "field1"},
{data: "field2"},
],
select: true,
pageLength: 50,
buttons: [
{extend: "create", editor: redirectTable},
{extend: "edit", editor: redirectTable},
{extend: "remove", editor: redirectTable},
['pageLength']
]
});
How can I build this?
This question has an accepted answers - jump to answer
Answers
I'd use a
initCreateevent handler which calls thefield().val()method to set the values you need.To check if you need to set values, get the query string from
window.location.search. You'll need to parse the search string, but there are loads of resources on SO and similar about how to do that.Allan