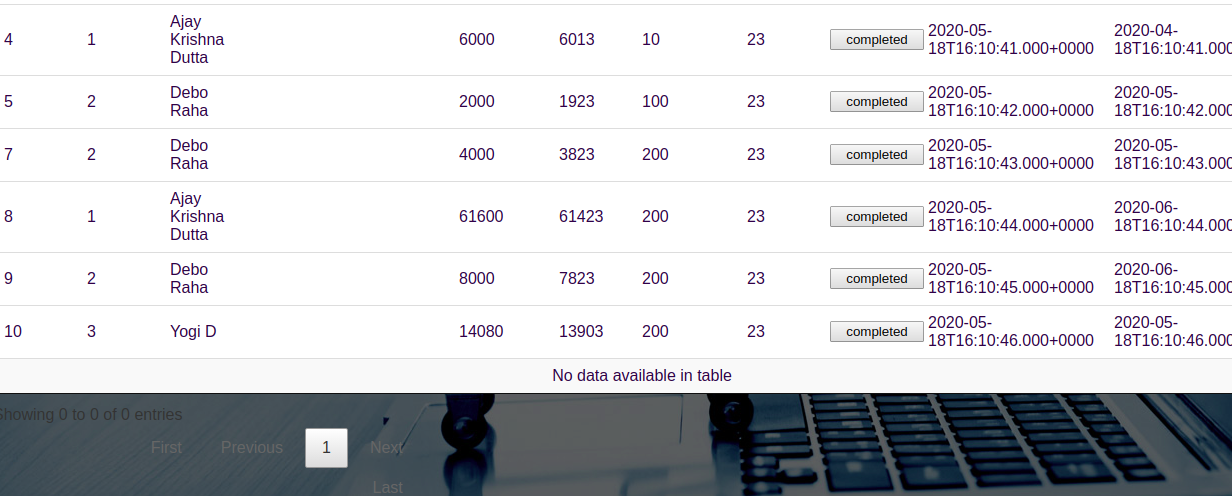
Datatable is showing no data available at the bottom of the table even after there are table content
Datatable is showing no data available at the bottom of the table even after there are table content
Link to test case: https://jsfiddle.net/shekhard/xy8v1sfr/
Debugger code (debug.datatables.net): epeduk
Error messages shown: Using FixedHeader without setting a meta tag to "user-scalable=no" will mean that FixedHeader does not work on Android devices as position:fixed is disabled in the browser under those conditions. Either add a suitable meta tag, or be aware that FixedHeader will not operate for Android users.
Description of problem:
This discussion has been closed.
Answers
Thank you for the test case, but it doesn't run. For us to diagnose this issue, we need a test case that replicates the issue.
Colin
I am getting the table contents from the API. The test case is just for reference
This is the same question you have in this thread. Please don't duplicate questions.
Kevin
Both situations are different. Though I fixed the issue. Thanks.
instead of using fixedHeader try responsive:true only