How to get row info on dropdown item click?
How to get row info on dropdown item click?

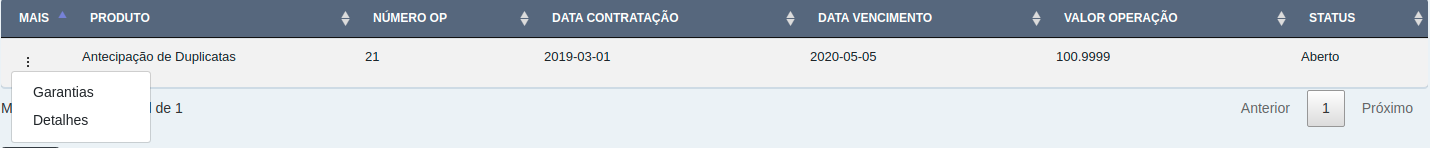
I got the datatable as above. When I click the Guarantees or Details option (dropdown itens), I need to get the row data, but I'm struggling to achieve that.
I already tried this:
table.on('select', function (e, dt, type, indexes) {
let row = table.rows(indexes).data().toArray();
$('.guarantees').on('click', function () {
console.log('a')
})
but it seems to execute the code console.log('a') multiple times per click.
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin