Displaying data from firestore into bootstrap HTML table
Displaying data from firestore into bootstrap HTML table
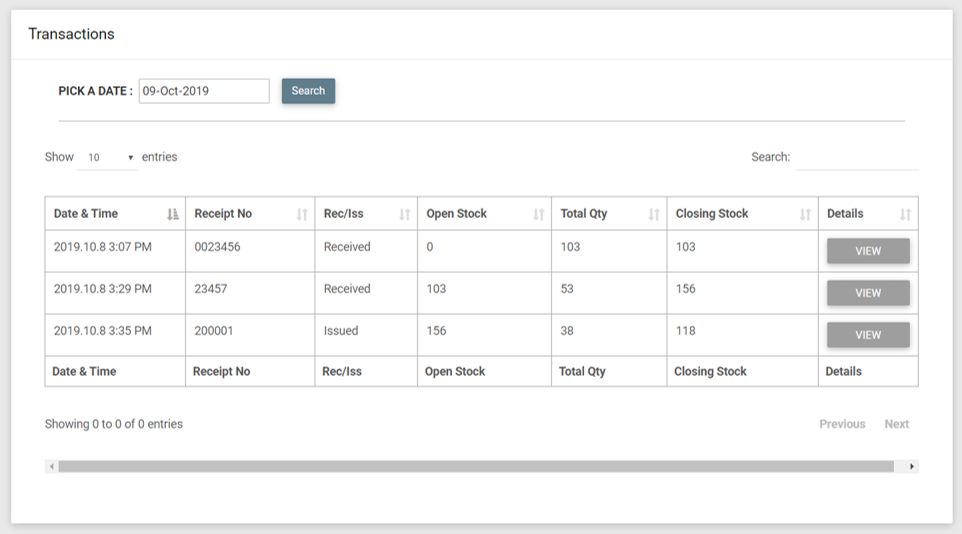
I want to display data from my CoverTransaction collection into a bootstrap table. Although the data is retrieved correctly(displayed in console) but the bootstrap features like show entries, pagination seems to not work when I load data from firestore. Is using Bootstrap tables the cause for this?

This discussion has been closed.
Answers
the Code :
const coverTransTableBody = document.getElementById('coverTrans_fields');
const CoverTransactionRef = db.collection('HdCoverTransaction');
[![enter image description here][1]][1]
CoverTransactionRef.get().then(snapshot => {
var content = '';
snapshot.docs.forEach(doc => {
}, error => {
console.log(error.message);
});
});
and this is the code
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin