After sorting columns width breaks (using scroll)
After sorting columns width breaks (using scroll)
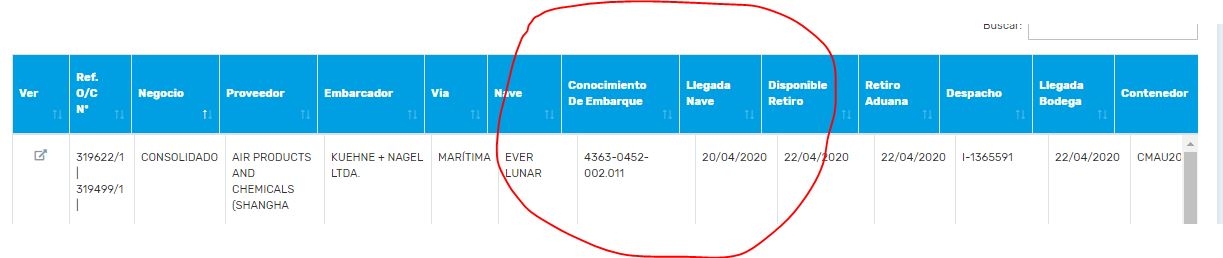
Hi people, i have a project build in C# ASP with jQuery, Boostrap, dataTable (DataTables 1.10.20), I have a HUGE table with many Columns and these in turn with a lot of information, (and other things), the problem occurs when I use "ordering" or "filters" the width of the columns change in the header but it is different from the body, and it looks terrible.

The test case:
This discussion has been closed.
Replies
It is due to this on the
styleattribute:border-collapse: collapse;for the table.That makes the alignment calculations simple impossible (honestly - if you add up the calculated widths of the cells, bordered, etc, it might not add up to the width of the table!). That is partly due to sub-pixel rendering, but it basically comes down to how the browser calculates the column widths when collapse is used - for them to align, the content needs to match perfectly. Which is obviously redundant in a scrolling table since you need different content in the header from the body.
The only way to address this is to remove that style (you can use border-left / right to replicate the effect though, which is what we do in our standard stylesheet).
Allan
Well ASP by default, add it to the tables (and the width) add the code
before make it dataTable, but it doesn't work...
really i dont know what's break the code, can i get ur help by remote? or something?
But in the code the results is Great...
Anothe thinks is when the user Filter or Sort the Colums agains break "/
http://live.datatables.net/hobukaxu/3/