FixedHeader is not working with a flex template.
FixedHeader is not working with a flex template.
I'm using this template https://dashboardpack.com/theme-details/architectui-html-dashboard-free/
and I'm trying to use the FixHeader. The header isn't sticking in the correct place (it is disappearing behind a "card" and/or moving to the right pending left menu expansion) and after going through the code, in the CSS, these two lines are causing problems. If i comment them out, then the header will stick (but the left expanding menu breaks).
.app-main
{
display:flex;
z-index:8;
}
Is this a known problem? Is there a fix for it?

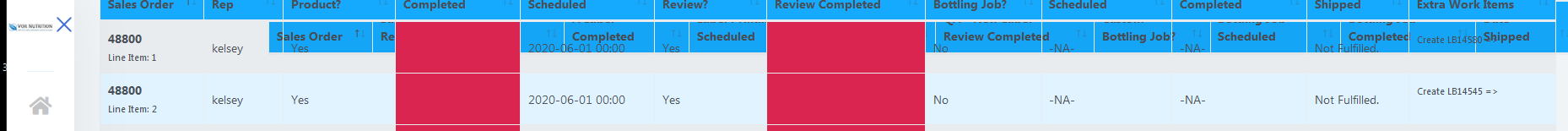
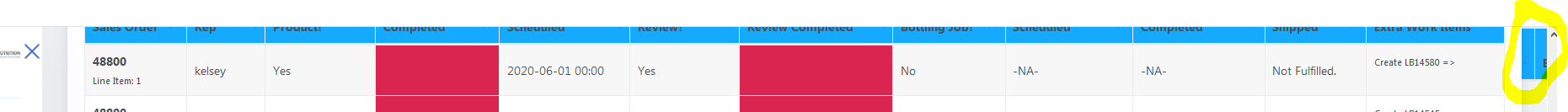
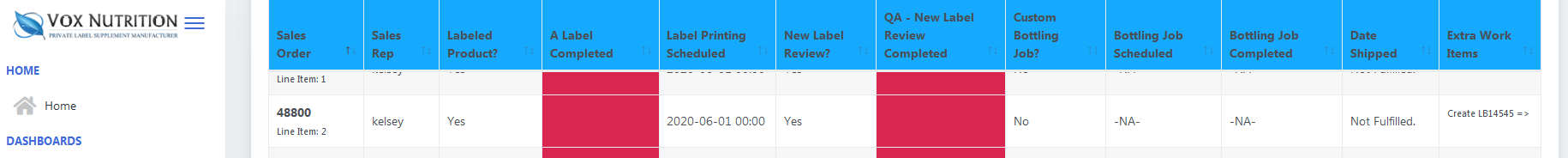
No Fixed Header

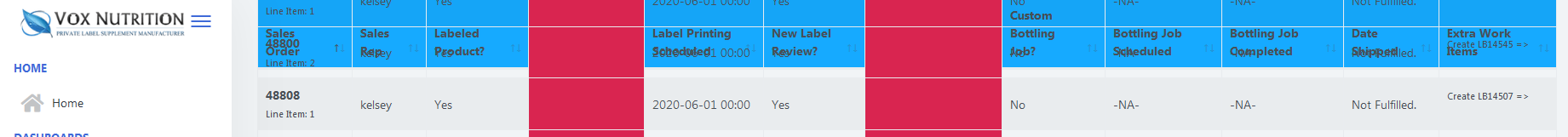
Fixed Header

With Card setup

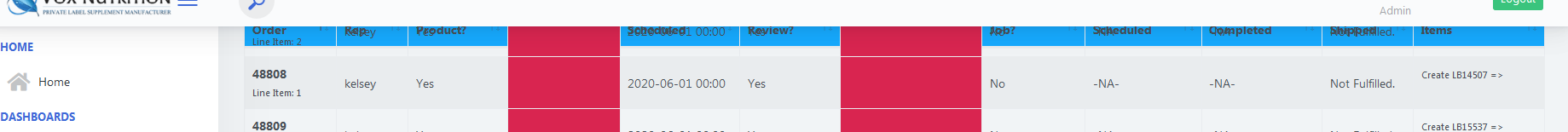
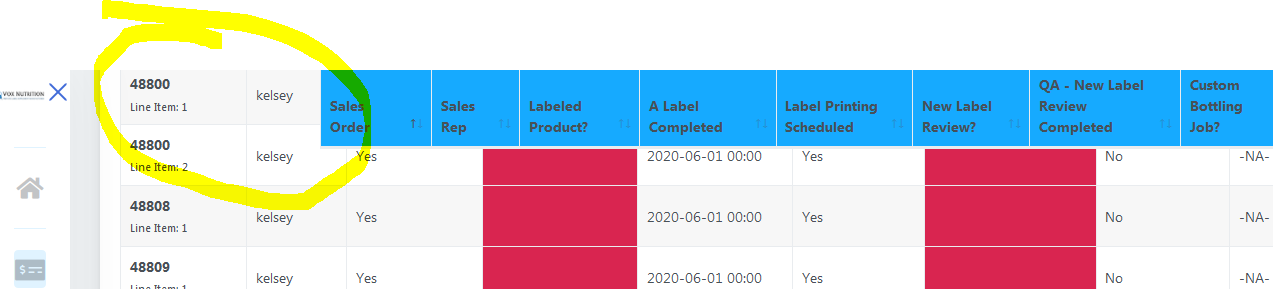
If I comment out those CSS Lines,
No Fixed Header, EXPANDED left menu

No Fixed Header, COLLAPSED left menu

code:
<head>
<link rel='stylesheet' type='text/css' href='https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.21/b-1.6.2/b-colvis-1.6.2/b-html5-1.6.2/b-print-1.6.2/cr-1.5.2/fh-3.1.7/r-2.2.5/rr-1.2.7/sp-1.1.1/datatables.min.css'/>
</head>
and in the <body>
<table id='SalesDashboardTable' class='table table-striped table-bordered table-hover table-responsive-sm' style='width:100%'>
<script type='text/javascript' src='https://code.jquery.com/jquery-3.5.1.js'></script>
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/pdfmake.min.js'></script>
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/vfs_fonts.js'></script>
<script type='text/javascript' src='https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.21/b-1.6.2/b-colvis-1.6.2/b-html5-1.6.2/b-print-1.6.2/cr-1.5.2/fh-3.1.7/r-2.2.5/rr-1.2.7/sp-1.1.1/datatables.min.js'></script>
<script>
$(document).ready(function() {
$('#SalesDashboardTable').DataTable( {
dom: 'lfBrtip',
fixedHeader: {
header: true,
footer: false
},
"pageLength": 100,
buttons: {
name: 'primary',
buttons: [ 'copy', 'csv', 'excel', 'pdf' ]
}
} );
} );
</script>
Any help would be appreciated!
thanks
Answers
I'm not familiar with Flex, but if you can link to your page, or create a test case, we're happy to take a look. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin