How to have a dropdown in each row?
How to have a dropdown in each row?
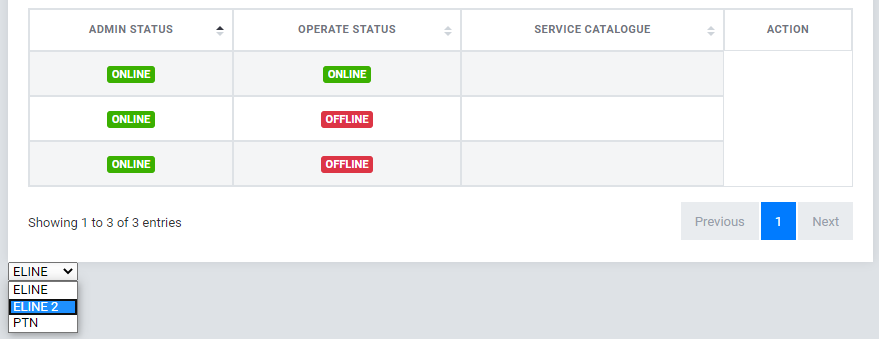
Currently I successfully appear a dropdown result outside the datatable but how to make the dropdown inside each of the datatable row? In my case inside Service Catalogue column.

<table id="bindNewServiceTable">
<thead>
<tr>
<th class="text-center">Admin Status</th>
<th class="text-center">Operate Status</th>
<th class="text-center">Service Catalogue</th>
<th class="text-center">Action</th>
</tr>
</thead>
</table>
<select id="dropdown">
<option></option>
</select>
$('#bindNewServiceTable').DataTable({
ajax: {
url: url_bind,
crossDomain : true,
type : "POST",
cache : false,
dataType : "json",
contentType: "application/json",
dataSrc : "service"
},
columns: [
{ data : "admin_status" },
{ data : "operate_status" },
{ data : "id", "className": "text-center",
render: function(data){
return createSelect(data);
}
},
{ data : "example" },
],
});
function createSelect(id){
$.ajax ({
url: url_list_cat,
type : 'POST',
dataType : 'json',
data: id,
cache: false,
contentType: "application/json",
processData: true,
timeout: 10000,
success: function(response){
for (var i = 0; i < response.category.length; i++) {
$("#dropdown").append($("<option>", {
response: response.category[i].name,
text: response.category[i].name
}));
}
}
});
}
This discussion has been closed.
Answers
The problem is that
renderexpects a string in return. You aren’t actually returning anything fromcreateSelectso it will just see undefined - hence why it is blank.One option would be to randomly generate an id so you would return
<div id=“random”></div>and then in your success function use that random id to write into the document.However, you are making an Ajax request for every row here which is really inefficient and might even DoS your own server. I would suggest you change approach here and instead make a single Ajax request before you construct the DataTable to get the options for all rows and then construct them based on that data. That would also have the benefit of being synchronous after the initial Ajax..
Allan
Hi, can you assist me by give the example code for datatable and function? I have no idea how to do that.
Can I do like this way?
I would recommend using Editor with a select field, inline editing and submission on "blur". That makes it a lot easier, for both front and back end.
A single developer license is just GBP 85 (roughly $108 or €95) as a one time charge, no revolving maintenance fees. And you are supporting the great developer team behind Data Tables: @allan and @colin
From my own experience I can say: The license amortized itself on the first day of use ...