Date sort doesn't work as it should
Date sort doesn't work as it should
Hi,
I'm working with the latest DT and would like to have my table sortable by German date. The values look like that:
<td class="sorting_1">
15.06.2020 09:07:44
</td>
I used **moment **for sorting. My code looks like this:
$.fn.dataTable.moment("dd.MM.YYYY HH:mm:ss");
$('#samIndexTable').DataTable({
drawCallback: function () {
var pagination = $(this).closest('.dataTables_wrapper').find('.dataTables_paginate');
pagination.toggle(this.api().page.info().pages > 1);
},
"order": [[5, "desc"]],
"pageLength": 25,
"language":
{
"processing": loc_processing,
"lengthMenu": loc_lengthMenu,
"zeroRecords": loc_zeroRecords,
"info": loc_info,
"infoEmpty": loc_infoEmpty,
"infoFiltered": loc_infoFiltered,
"search": loc_search,
"next": loc_next,
"paginate": {
"previous": loc_previous,
"next": loc_next,
}
}
});
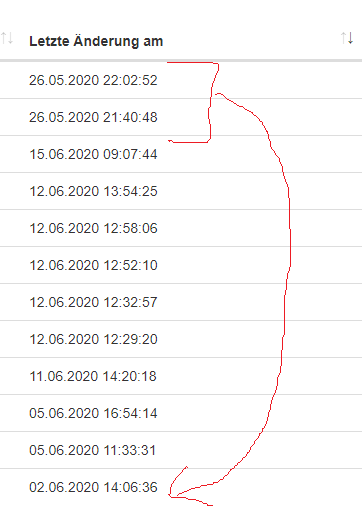
This is the result. The two entries with may thould be at the end of the list.

Any idea where I went wrong?
This discussion has been closed.
Answers
Yes, syntax error. Javascript and jQuery are case sensitive.
$.fn.dataTable.moment("DD.MM.YYYY HH:mm:ss");
Take a look at the German moment.js locale file. That gives you a good overview of the correct syntax:
https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/locale/de.js