How to copy selected cell from Datatable to clipboard?
How to copy selected cell from Datatable to clipboard?
I want to copy selected cell to clipboard, I am able to select cell but not to copy them?
'''$(document).ready(function(){
$('#example').DataTable({
lengthChange: false,
extend: 'collection',
dom: 'Bfrtip',
buttons: ['copy', 'csv', 'excel', 'pdf','selectNone','selectCells',{extend:'print',exportOptions: {modifier: {selected: true}}}],
select: true,
});
'''
This question has accepted answers - jump to:
This discussion has been closed.
Answers
Are you wanting to copy using the
copybutton or some other mechanism. I don't think there is a way to have thecopybutton copy only one selected cell. Its basically wanting to copy row by row. If you usemodifier: {selected: true}for example it is only looking for a selected row not cell.However there may be a way to do what you want. Do you want to copy the selected cell by clicking a Datatables button or using CTRL-C or when the cell is selected? Please describe how you want the process to work.
Kevin
@kthorngren I do not want to copy using control+C. I want to copy a selected cells by clicking a Datatable button, similar functionality like the copy is doing with rows, but instead of rows copy the selected cells to clipboard
That's what Select extension and Buttons do - see here. You can set
select.itemstocellto allow individual cells to be selected.Colin
@colin I might be missing something but I don't think there is a way to copy a single cell using the standard
Copybutton.Checkout this example:
http://live.datatables.net/zusoloya/3/edit
Select a cell and click the
Copybutton. It copies 0 rows and if you paste there will be just the header.@Nishtha To copy just a single cell you will need to create a Custom Button like this example and place code in the button to copy the selected cell. You can look at this w3schools tutorial for information of how to do this. I used a solution provided in this SO thread. Try the
Copy Select Cellin the above example.Kevin
@kthorngren you're right, I've learned something else now - two things in a day. I'd always assumed the copy would copy whatever was selected. I'm tempted to say it's a bug that it doesn't.
Yup - the copy button copies whole rows and works only off the selected rows (if any are - the bug is that we should document that more clearly).
However @Nishtha - you are using
select: trueare you then using theselect.items()method to change it to cell selection rather than row selection? That isn't clear to me from your question.Allan
@allan @kthorngren I am suing below code, with this code I am able to select multiple cells, and copy them to clipboard-
'''var table=$('#example').DataTable({
responsive: true,
dom: 'Bftrip',
select: {
items: 'cell'
},
buttons: ['copy','csv','excel','selectNone',
{ exportOptions: {
modifier: {selected: true}
}
},
{
text: 'Copy Select Cells',
action: function ( e, dt, node, config ) {
'''
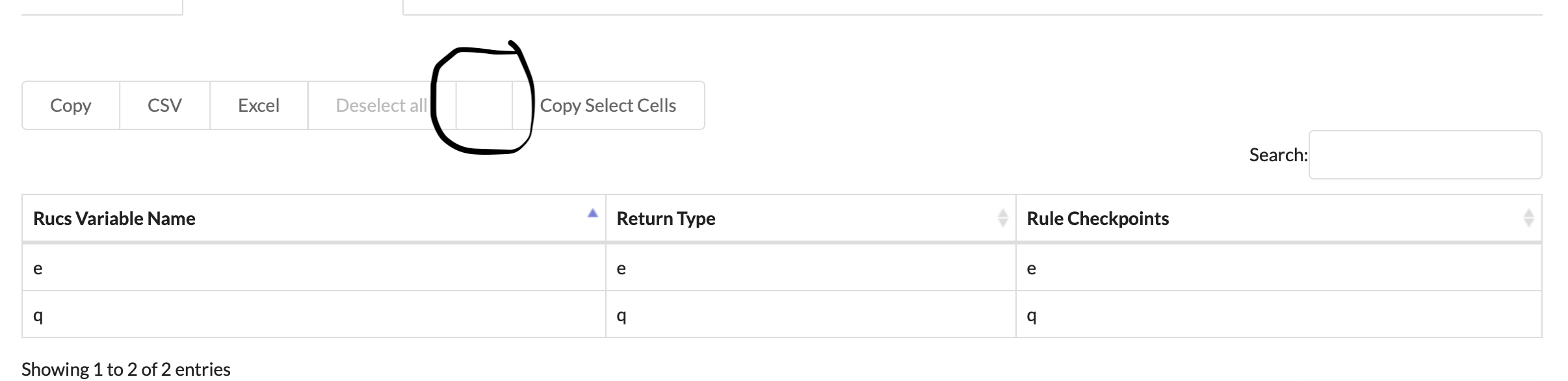
There is only one issue with this, table is showing empty button for copy, as I am extending copy to Copy Select Cells' button, check the attached image.![]
Do you have any idea how can I remove that or hide that?
It looks like you have this which might be causing a blank button:
Kevin
@kthorngren that worked. Thanks much for all the help!