Displaying specific JSON data
Displaying specific JSON data
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hi, I haven't worked with data tables for a while and hoping for some assistance in configuring my code to work wit API data. Looked at mData / fnServerData but couldn't work work out what to do.
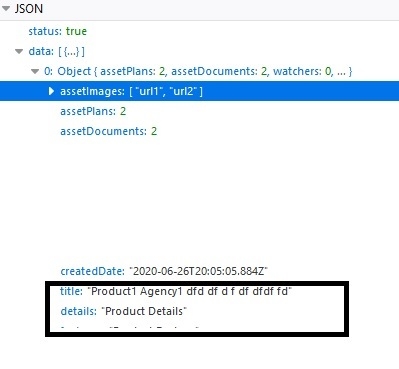
Using dev tools I the following is the format of JSON:

$("#example").DataTable({
data:mydata,
"columns":[
{"data":"title"},
{"data":"details"}
]
});
<thead>
<tr>
<th>title</th>
<th>details</th>
</tr>
</thead>
<tfoot>
<tr>
<th>title</th>
<th>details</th>
</tr>
</tfoot>
This discussion has been closed.
Answers
Looks like your row data is in the
dataobject. See if usingdata:mydata.data,works. If not please post the contents ofmydata.Kevin