Why return data during responsive is different?
Why return data during responsive is different?
How to make data during responsive (mobile view) is same as laptop view? Current issue when Laptop view, it display as expected, but when Mobile view, the HTML is not function. it just appearing the data (code number).
I just share the sample code. but this is sufficient.
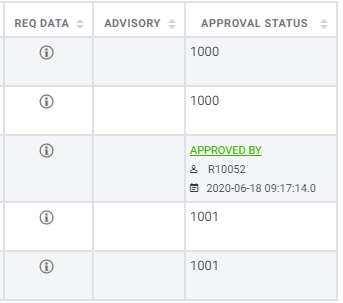
Current Laptop View

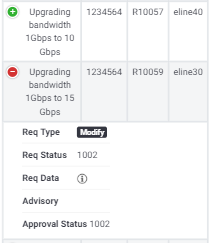
Mobile View

Code
{ data : "staff_id" },
{ data : "status", // Column Approval Status
fnCreatedCell: function (nTd, sData, oData, iRow, iCol) {
if (oData.status == "1002") {
var approvedBy = "<span>APPROVED BY "+oData.staff_id+" <br/> "+oData.date+"</span>";
$(nTd).html("<span class='font-11'>"+approvedBy+"</span>");
}
else if (oData.status == "1000") {
var cancelledBy = "<span>CANCELLED BY "+oData.staff_id+" <br/> "+oData.date+"</span>";
$(nTd).html("<span class='font-11'>"+cancelledBy+"</span>");
}
else {
// Anything
}
}
}
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin