Not Sure why Editor is not working
Not Sure why Editor is not working
Hi, I'm a complete noob but i followed the manual to the best of my ability and editor doesn't show up.This is all my code:
workorder.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v4.0.1">
<title>Work order</title>
<!-- Bootstrap core CSS -->
<?php include 'SubPages/bootstrapcore.php' ?>
<!-- datatables editor -->
<?php include 'SubPages/datatables_editor.php' ?>
<!-- Custom styles for this template -->
<link href="assets/css/starter-template.css" rel="stylesheet">
</head>
<!-- Body -->
<body>
<!-- Nav bar -->
<?php include 'SubPages/navbar.php' ?>
<!-- Content -->
<main role="main" class="container-fluid">
<div class="starter-template">
<h3>Work Order</h3>
<p class="lead"></p>
</div>
<div class="container-fluid">
<table class="display" id="workorder">
<thead class="thead-light">
<tr>
<th scope="col" class="col-sm-auto">Work Order ID</th>
<th scope="col">Line Number</th>
<th scope="col">Customer ID</th>
<th scope="col">Customer Name</th>
<th scope="col">PO Number</th>
<th scope="col">Requested By</th>
<th scope="col">Requested Date</th>
<th scope="col">Approved By</th>
<th scope="col">Approved Date</th>
<th scope="col">Reviewed By</th>
<th scope="col">Reviewed Date</th>
<th scope="col">Verified By</th>
<th scope="col">Verified Date</th>
<th scope="col"></th>
</tr>
</thead>
</table>
</div>
<?php include 'SubPages/footer.php' ?>
</main>
</html>
<script>
$(document).ready(function() {
editor = new $.fn.dataTable.Editor( {
ajax: "subPages/datatables_editor.php",
table: "#workorder",
fields: [ {
label: "Work Order ID:",
name: "WOID"
}, {
label: "Line Number:",
name: "LineNumber"
}, {
label: "Customer ID:",
name: "CustomerID"
}, {
label: "Customer Name:",
name: "CustomerName"
}, {
label: "PO Number:",
name: "PONumber"
}, {
label: "Requested By:",
name: "RequestedBy",
}, {
label: "Requested Date:",
name: "RequestedDate"
}, {
label: "Approved By:",
name: "ApprovedBy"
}, {
label: "Approved Date:",
name: "ApprovedDate"
}, {
label: "Reviewed By:",
name: "ReviewedBy"
}, {
label: "Reviewed Date:",
name: "ReviewedDate"
}, {
label: "Verified By:",
name: "VerifiedBy"
}, {
label: "Verified Date:",
name: "VerifiedDate"
}
]
}};
$('#myTable').DataTable({
ajax: "subPages/datatables_editor.php",
dom: "Bfrtip",
columns: [
{ data: 'WOID' },
{ data: 'LineNumber' },
{ data: 'CustomerID' },
{ data: 'CustomerName' },
{ data: 'PONumber' },
{ data: 'RequestedBy' },
{ data: 'RequestedDate' },
{ data: 'ApprovedBy' },
{ data: 'ApprovedDate' },
{ data: 'ReviewedBy' },
{ data: 'ReviewedDate' },
{ data: 'VerifiedBy' },
{ data: 'VerifiedDate' },
],
select: true,
buttons: [
{ extend: 'create', editor: editor },
{ extend: 'edit', editor: editor },
{ extend: 'remove', editor: editor }
]
});
</script>
````
datatables_editor.php
<?php
include 'Assets/editor/lib/datatables.php';
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate;
$editor = Editor::inst( $db, 'workorder','WOID' )
->fields(
Field::inst( 'WOID' ),
Field::inst( 'LineNumber' ),
Field::inst( 'CustomerID' ),
Field::inst( 'CustomerName' ),
Field::inst( 'PONumber' ),
Field::inst( 'RequestedBy' ),
Field::inst( 'RequestedDate' ),
Field::inst( 'ApprovedBy' ),
Field::inst( 'ApprovedDate' ),
Field::inst( 'ReviewedBy' ),
Field::inst( 'ReviewedDate' ),
Field::inst( 'VerifiedBy' ),
Field::inst( 'VerifiedDate' )
)
->process( $_POST )
->json();
?>
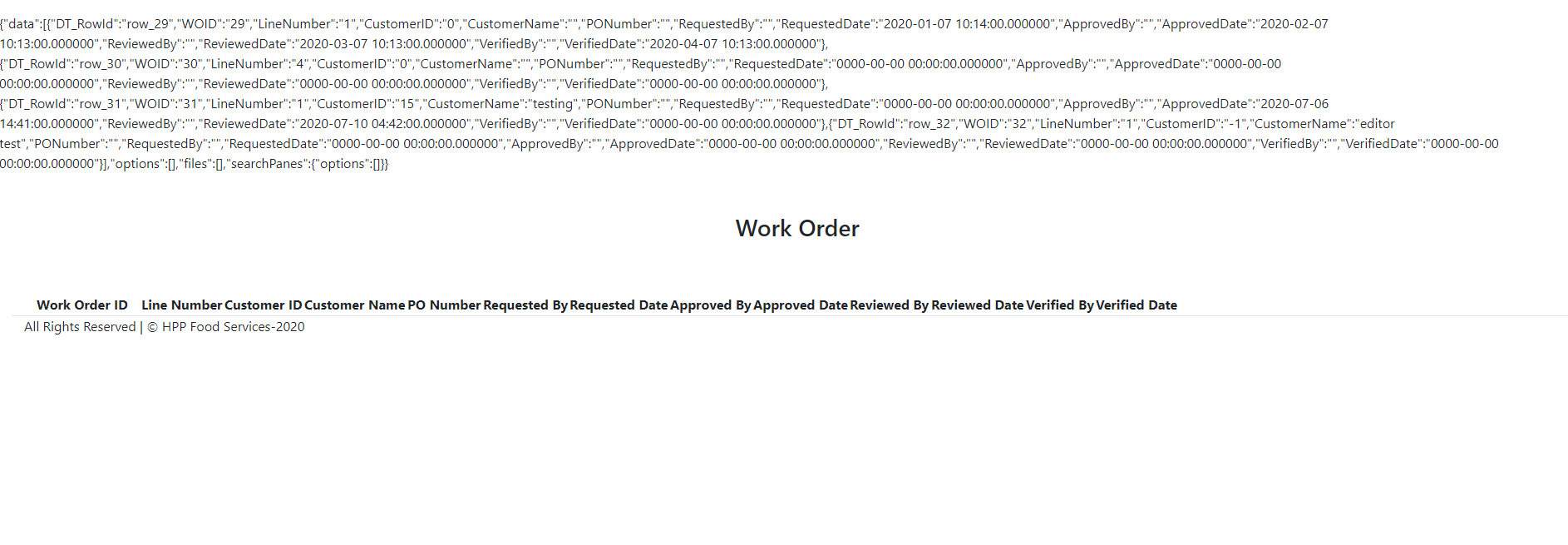
Picture:

So editor can connect to my database and everything is correct there but for some reason i can't get it to work on my table.
Any help is appreciated.
This discussion has been closed.
Answers
At a glance everything looks OK. Are you seeing any console errors in the browser? And are you able to link to your page so we can take a look?
Colin