Child Row Button in the middle of the table
Child Row Button in the middle of the table
 rf1234
Posts: 3,190Questions: 92Answers: 438
rf1234
Posts: 3,190Questions: 92Answers: 438
I am using Data Tables 1.10.21 with Responsive 2.2.5
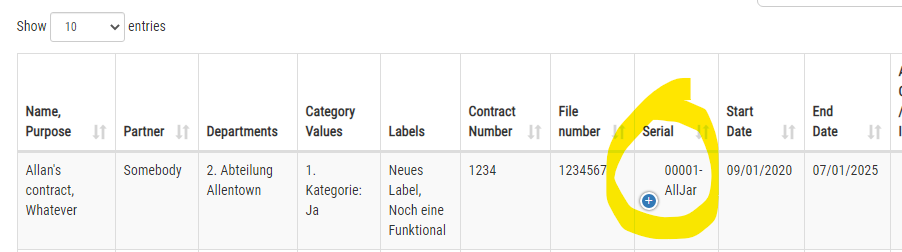
I have just discovered this weird behavior when it comes to indicating child rows hidden by Responsive:

The button to unhide the child rows is in column eight now.
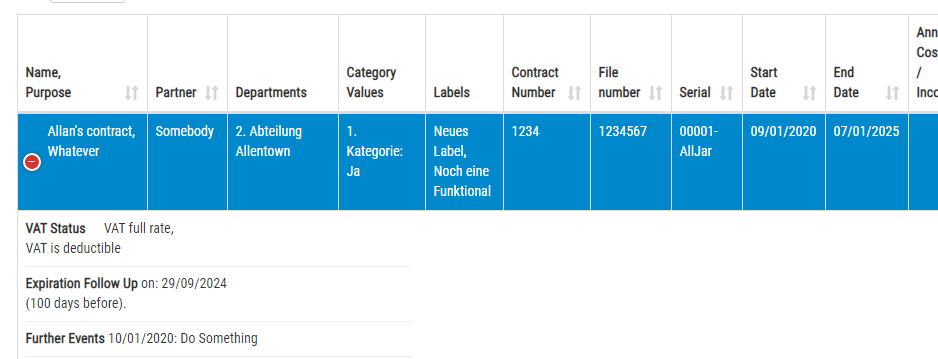
If I do a page refresh it stays there. If I click the button and hence also select the row (using the Select extension) the button jumps to where it belongs: column one. If I do another page refresh it jumps back to column eight.

Does anyone have an idea what could cause this problem? I am pretty sure it didn't exist in Responsive 2.2.4. but I can't move back to 2.2.4 due to other bugs in that version (e.g. responsiveHasHidden etc.).
Yes, I can also link to a web page showing the issue if that's required.
Answers
Are you using
responsive.details.targetto place the child row control?Kevin
No I am not using it, Kevin.

And I don't set responsive.details.type either which means I use the default which is inline. Using inline responsive.details.target wouldn't have an effect:
In the meantime I have tried a few things. I also assigned the responsive details button to a separate column. Then it worked - but I don't want it that way. I want the little blue + button inline in the first column ... This must be a new bug in version 2.2.5 I guess
@allan, could you take a look at this please.
Sorry to have to ask, but could you knock out a test case so we can take a look, please. It's possible it's possibly a bug, but there's normally a lot of stuff going on with your page we'd really need to see it,
Colin
I can only send you a link to a test page. Will send the details to you and Allan in a private message tomorrow morning. Thanks.