Import csv on select fields
Import csv on select fields
Hi,
I use the papaparse to import data from csv files - which works as long I have text fields in editor.
But (logically) import of select fields does not work the same way - as setting the label (i.e. green as color)
instead of the key (i.e. 5 as the reference to the color green) is something different.
Here is the extract of editor code:
editor = new $.fn.dataTable.Editor( {
ajax: "tableedit_process",
fields: [
{ label: "ID", name: tablename + ".ID", type: "readonly",},
{ label: "LABEL", name: tablename + ".LABEL", type: "text"},
{ label: "PARENT_ID", name: tablename + ".PARENT_ID", type: "select", placeholderDisabled: false,placeholder: '--Please choose--'},
I use the function as defined here.
My idea is to change the "field.multiset" in case of a select field to setting the ID <editField in Datatable> instead of the value itself.
Could look like:
// function that updates the existing records
function updateRecords() {
if (toUpdate.length > 0) {
editor.edit(toUpdateIds, {
title: 'Confirm update',
buttons: 'Update',
message: 'Click the <i>Submit</i> button to confirm the update of ' + toUpdate.length + ' rows of data. Optionally, override the value for a field to set a common value by clicking on the field below.'
});
for ( var i=0 ; i<fields.length ; i++ ) {
var field = editor.field( fields[i] );
var mapped = fieldData[ field.name().replace(tablename+".","") ];
for (var j = 0; j < toUpdate.length; j++) {
if (field.s.opts.type == "select") {
// QUESTION: HOW TO ACCESS the options coming from here??
field.multiSet("row_"+tabbi.row(toUpdateIds[j]).id(), toUpdate[j][mapped]);
}
else
field.multiSet("row_"+tabbi.row(toUpdateIds[j]).id(), toUpdate[j][mapped]);
}
}
}
}
Is this the right approach? Or should it also work if I set the value (and not the ID)? In my example this did not work...
And if it is correct : How can I access the options-values for the select-fields?
Thanks,
Pascal
This question has an accepted answers - jump to answer
Answers
What you describe will happen if the value from the CSV does not match the value for the select options (note that much match the
value, not thelabel!).Can you show me an example of the data you are importing and also the data you are using to populate the select element.
It sounds to me like the CSV file might contain the label rather than the value? If so, then you'd need to do a reverse lookup to get the value from the label.
Allan
Hi allan
yes, the "label" is exported (so that the user can understand it) and it should be that during the import the "label" has to be "translated to the "value".
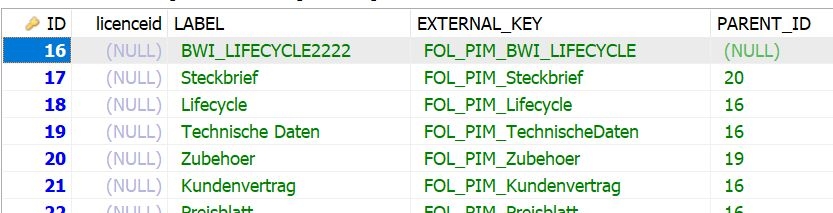
PARENT_ID : ids in the table

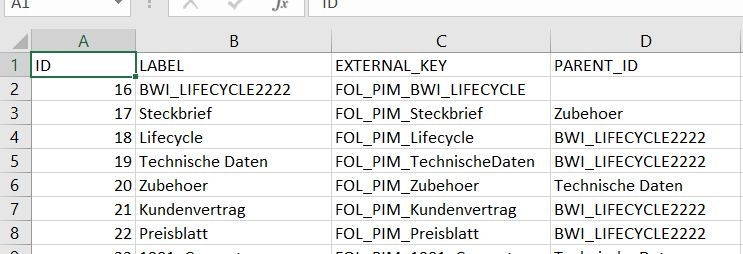
PARENT_ID : labels in excel

Question is : How should I translate those values? Do I have an object with the "label" - "value" pairs I can access? I would do that as indicated above in the "updateRecord" function in case the field is a "select field".
Thanks!
Pascal
How are you populating Editor's
selectfield with the options? There isn't an API method to get the options from the select field at the moment, but if you are loading it using DataTables' Ajax JSON, then you could usetable.ajax.json().options['myFieldName']. And then yes, you'd use anifcondition much as you have to do the translation from label to id.Question: What do you do if you have two labels which are identical, but they have different primary keys in the options? Or is that not valid data in your setup?
I'm thinking that we might need to look into offering an API method to set the value of the select fields using the label rather than the value (effectively having Editor do the lookup for you) as this question (or similar) has cropped up a few times...
Allan
Thank you so much, allan!
Accessing
table.ajax.json().options['myFieldName']was exactly the missing link!